Contenido
- 1. Condición UNO
- 2. AppCod.es
- 3. Cocoon.js
- 4. Papel
- 5. Flujo del panel de mezcla
- 6. TypeButter
- 7. Codiqa
- 8. iDraw 1.3 para iPad
- 9. Breezi
- 10. Aptus
¿Internet tiene temporadas? Si es así, ¿son regulares, regionales? ¿Cuántos hay? Este mes parece haber sacado una serie de aplicaciones apuntadas hacia un nuevo crecimiento. Y en algunos casos, tanto financieros como técnicos y creativos.
Quizás la economía en línea esté demostrando algún tipo de resistencia al malestar global relacionado con el crédito. Si es así, debe deberse en parte al hecho de que el mundo virtual carece de algunas de las barreras de entrada que plagan la economía física.
Si tiene una buena idea y la capacidad de hacerla realidad, tiene una audiencia de millones esperando pagarle por su problema. Podría ser un juego que se te ocurrió, cocoon.js lo incluirá en la tienda de aplicaciones. Y una vez allí, AppCod.es te ayudará a venderlo.
Si ya tiene mucho tráfico, Mixpanel puede ayudarlo a comprender su flujo. Y si solo está pensando, Paper ofrece el espacio perfecto para capturar las ideas que podrían hacer su fortuna. Esperemos que los mayas se hayan equivocado, el 2012 empieza a parecer que tiene potencial.
1. Condición UNO
Precio: Proveedor de contacto
La condición UNO permite a los espectadores desplazarse por una escena como si ellos (y su iPad) estuvieran allí capturando la acción tal como sucedió. No hay duda de que este reproductor de video insertable produce una experiencia de video interesante, pero requiere bastante planificación.
Cualquiera que desee usar el reproductor dentro de su aplicación debe asumir efectivamente la condición UNO como socio que le aconsejará sobre cámaras / edición, luego dominará su video y se lo devolverá con los identificadores de API listos para incrustar.
Es una buena pieza de tecnología, esperemos que logren encontrar una manera de hacerla ampliamente disponible.

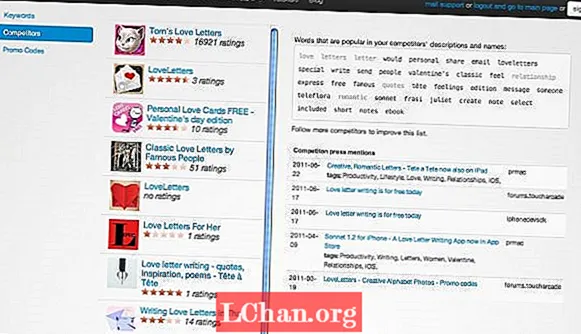
2. AppCod.es
Precio: $ 14.95 por mes
Lamentablemente, no basta con tener una gran idea para una aplicación. Ni siquiera es suficiente diseñarlo e implementarlo bien. Una vez que está disponible en la naturaleza, hay mucha competencia y un sistema de búsqueda / clasificación no obvio con el que lidiar.
El SEO es una parte inevitable de la ecuación del desarrollo de aplicaciones y AppCode.es te brinda las herramientas para manejar muchos de los aspectos más importantes. Las opciones de nomenclatura, las palabras clave y las probabilidades de clasificación, todas se pueden probar, comparar y monitorear. appcod.es también puede realizar un seguimiento de tus competidores mientras luchas por el puesto número uno.
AppCode.es, perfectamente diseñado con muchos tutoriales en vídeo, no es barato, pero podría ser de gran ayuda si se encuentra en un mercado abarrotado.

3. Cocoon.js
Precio: Libre
Hay mucha diversión con el elemento de lienzo HTLM5. Pero una vez que haya terminado de desarrollar ese híbrido de plataforma-aventura-simulación asesino, inevitablemente comenzará a mirar las plataformas móviles con un grado de celos desconocido hasta ahora.
Cocoon.js significa que no tienes que preocuparte: solo unas pocas personalizaciones de tu código y tu juego se puede ejecutar en iOS o Android, vender a través de las tiendas de aplicaciones y, en general, sorprender a la gente.
Además de portar juegos a dispositivos táctiles, cocoon.js está específicamente diseñado para generar ingresos también, brindándole compras dentro de la aplicación, integración social junto con acceso a recursos nativos del dispositivo.

4. Papel
Precio: Libre
El iPad encaja naturalmente bien con el papel de todo en uno para tomar notas, hacer bocetos o un libro de ideas, y cincuenta y tres, desarrolladores de Paper, lo han aprovechado al darle a su aplicación una agradable sensación al estilo Moleskine.
El papel viene con un bolígrafo de tinta listo para que lo dibujes, una paleta simple y un borrador. Las herramientas adicionales, como lápiz, rotulador y acuarela, cuestan £ 1.49 cada una. Deshacer se logra con una acción de 'rebobinar' gestual, manteniendo todo muy íntimo.
Si bien esta no es una solución perfecta, el uso del papel ciertamente es agradable y, a medida que evoluciona, podría convertirse en uno de los favoritos.

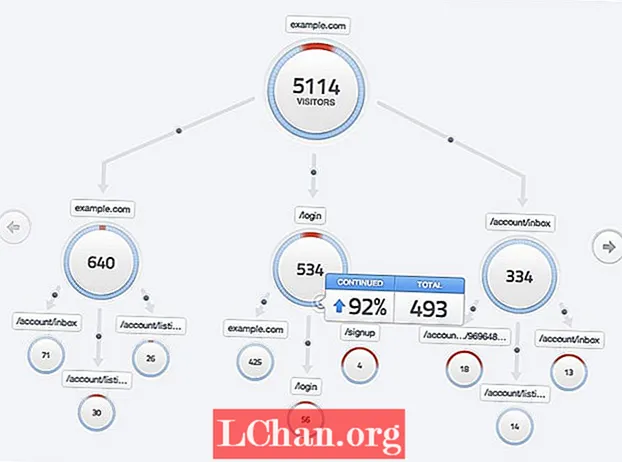
5. Flujo del panel de mezcla
Precio: Libre
Flow le dice no solo cuántos visitantes tuvo o no tuvo su sitio, sino cómo se dirigieron a las páginas que lo componen. Con un diagrama de árbol atractivo y receptivo, puede monitorear casi en tiempo real los caminos que siguen las personas a través de su sitio.
Averiguar qué caminos son populares le permitirá gentrificar esos caminos en particular. También le brindará comentarios útiles sobre las rutas de las que los usuarios están rehuyendo. ¿Tus cambios tendrán el efecto deseado? La retroalimentación rápida lo ayudará a decidir.

6. TypeButter
Precio: Libre
Kerning - alterar los espacios entre ciertos pares de letras para dar una mejor lectura visual - es un arte. Uno con el que es muy fácil exagerar, pero sigue siendo la piedra angular de una buena tipografía. TypeButter pone este poder a disposición de sus páginas web impulsadas por jQuery.
TypeButter solo debe incluirse con jQuery, junto con las fuentes que ha configurado para su uso; el paquete viene con estándares, pero puede "crear los suyos propios".
Aunque puede kern todos los pares de letras si lo desea, probablemente sea mejor que solo aplique el kerning a los titulares en lugar del texto del cuerpo para el rendimiento.

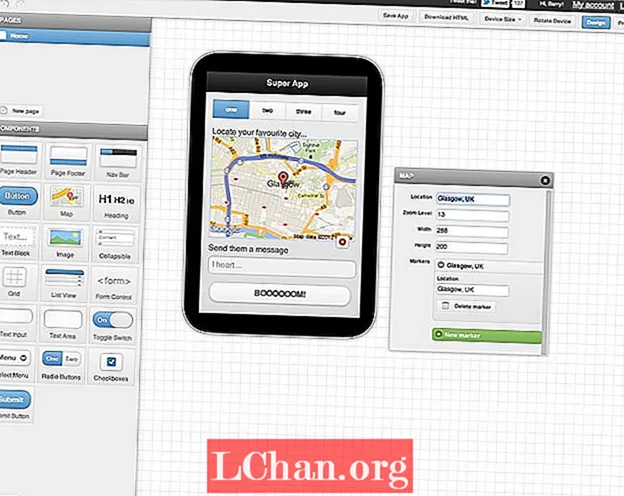
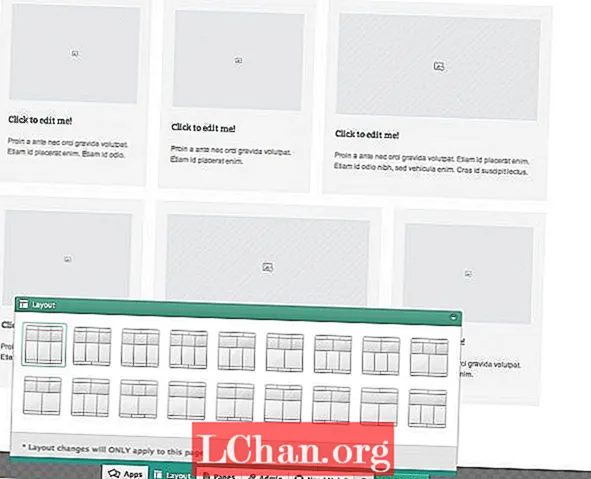
7. Codiqa
Precio: Gratis / $ 10 / $ 30 mensuales
Desarrollar una interfaz de usuario para dispositivos móviles debería ser simple, pero si está tratando de codificar y diseñar al mismo tiempo, o si es un diseñador que trabaja con un desarrollador, puede resultar frustrante. Entra Codiqa.
Codiqa proporciona una elegante interfaz de arrastrar y soltar con la que puede crear prototipos de interfaces móviles en minutos. La interfaz de usuario resultante se puede descargar como un html limpio y agradable con todo el conjunto de inclusiones, listo para agregar interacciones.
Es solo el comienzo del proceso, pero en esta etapa es necesario ser ágil y Codiqa ciertamente ayuda con eso.

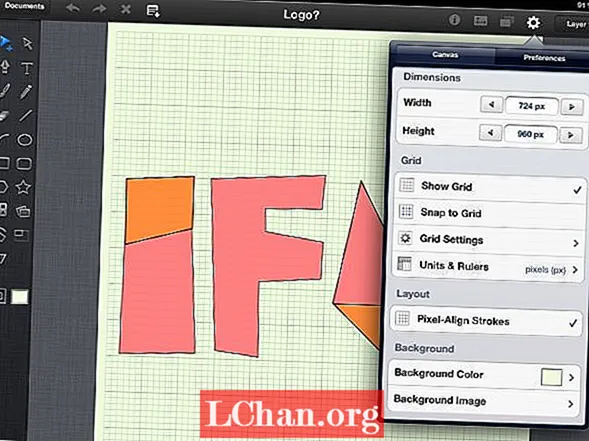
8. iDraw 1.3 para iPad
Precio: £5.99
El trabajo vectorial es la piedra angular de un buen diseño visual y si desea trabajar en tabletas y computadoras de escritorio, iDraw es exactamente lo que está buscando.
La interfaz táctil no es ideal para trabajar con curvas de Bézier de precisión, etc., pero aporta una nueva dimensión al proceso que fomenta una nueva forma de trabajar que es más rápida, menos preocupada por los detalles y más por crear rápidamente una solución.
La adición de plantillas y componentes de iPhone / iPad lo convierte en un sistema de creación de prototipos útil. Y la conexión con Dropbox también es útil, mientras que la versión de escritorio OS X significa que puede lograr la precisión en una etapa posterior.

9. Breezi
Precio: TBC
Obtener las herramientas de desarrollo visual correctas es increíblemente difícil, hay tantas variables que se deben tener en cuenta al crear incluso un sitio web relativamente simple que rápidamente se siente como si estuviera editando un plato de sopa con palillos. Breezi no ha resuelto totalmente este problema, pero ciertamente hay luz al final del túnel.
Una de las cosas que ayuda es el hecho de que lo guían al sistema con algunos videos de descripción general rápida y siempre hay ayuda disponible una vez que comienza a jugar por su cuenta. Además, los "puntos de estilo" que acompañan a los componentes se pueden comprender rápidamente.
Breezi tiene una estructura general que se puede asimilar rápidamente; es un producto interesante, sin duda. Y para los diseñadores que piensan en trabajar en línea, vale la pena estar al tanto.
Vea también nuestra entrevista con el cofundador de Breezi, Chris Anderson.

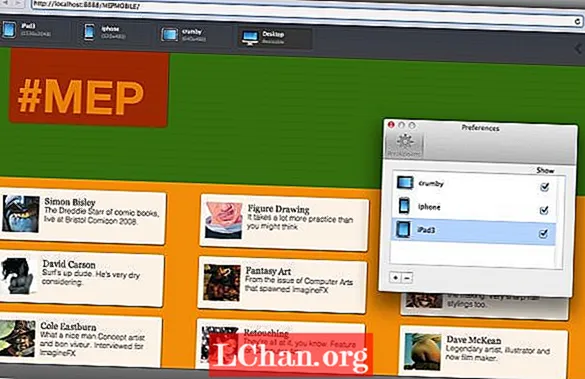
10. Aptus
Precio: £1.99
Entre plataformas, navegadores y tamaños de pantalla, diseñar sitios receptivos significa verificar su trabajo en una cantidad desalentadora de permutaciones. Aptus significa que puede hacer esto sin conexión, con un solo clic. Vale la pena el precio de la entrada.
Configure los puntos de interrupción elegidos utilizando el tamaño de la pantalla y el agente de usuario si lo desea, luego navegue hasta su sitio en desarrollo. Puede estar almacenado en línea o localmente, no importa. Luego, simplemente presione el botón de instantánea y Aptus entregará un conjunto de tomas de vista previa ordenadas en todo el sitio a su carpeta de imágenes.
Obviamente, también puede navegar a través de las opciones dentro de la aplicación, pero son las tomas recopiladas las que dan el remate.

Si ha encontrado alguna herramienta interesante recientemente que no está en nuestra lista, pero cree que debería haberlo hecho, háganoslo saber en los comentarios. Del mismo modo, si ha creado una herramienta que le gustaría que incluyéramos en el próximo resumen, envíenos un correo electrónico.