
Contenido
- 01. Nuevo proyecto
- 02. Empieza a dibujar
- 03. Agregar fuentes
- 04. Haz algunos símbolos
- 05. ¡Animar!
- 06. Salir de la animación
- 07. Botón de cierre
- 08. Etiquetas y disparadores
- 09. Botones invisibles
- 10. Contenido de FPO
- 11. ¡Publica!

Saber codificar no debería ser un requisito previo para poder crear prototipos de sus ideas de diseño y ponerlas en marcha. En este tutorial, lo guiaré a través de cómo puede simular rápidamente sus ideas de animación de interfaz de usuario sin código con Edge Animate CC de Adobe.
Para los diseñadores que buscan formas más fáciles de comunicar ideas de animación a clientes o compañeros de equipo, una herramienta visual basada en una línea de tiempo como Edge Animate es una solución de creación de prototipos ideal. Nuestro ejemplo está solo en las etapas de wireframing, pero ese es el momento perfecto para comenzar a pensar en la animación de la interfaz de usuario. ¡Cuanto antes mejor!
Mira un screencast exclusivo de este tutorial:
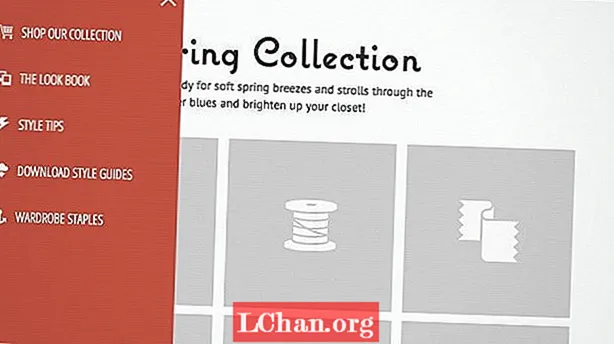
En los siguientes pasos, crearemos un prototipo rápido de cómo se puede comportar un menú fuera del lienzo para nuestro proyecto ficticio. Usaremos contenido solo para posiciones (FPO) y nos concentraremos en cómo usar la línea de tiempo de Edge Animate para producir rápidamente un artefacto que podamos usar tanto para probar nuestras ideas como para demostrar el comportamiento que tenemos en mente. Cubriremos cómo animar con la línea de tiempo de Edge Animate y cómo demostrar la interactividad agregando acciones y etiquetas.
Crear prototipos temprano y a menudo es la mejor manera de averiguar si sus ideas de animación de interfaz de usuario van a ser efectivas. Edge Animate ciertamente no produce resultados listos para producción, pero el hecho de que funciona en nuestro entorno de navegador familiar lo convierte en una opción de creación de prototipos muy adecuada para los diseñadores web.
- Descarga los archivos que necesitarás para este tutorial
01. Nuevo proyecto

Cuando abra por primera vez un nuevo proyecto en Edge, se le presentará una capa de escenario en blanco y dimensiones predeterminadas. Para este prototipo, usaremos 1024x768px y estableceremos la propiedad Overflow en Hidden a través del menú desplegable en la configuración del escenario.
02. Empieza a dibujar
No es posible importar archivos en capas completos con Edge Animate en el momento de escribir este artículo, pero eso no es un gran problema cuando lo usa para crear prototipos como lo estamos haciendo aquí. Primero dibuje el rectángulo que será el fondo de nuestro menú usando la herramienta Rectángulo, luego importe y coloque los iconos SVG del menú. Dibujé el ícono del menú usando la herramienta Rectángulo; son solo tres pequeños rectángulos rellenos de blanco para que podamos animarlos individualmente más tarde.
03. Agregar fuentes

Edge funciona con fuentes web, lo que hace que sea mucho más fácil reflejar sus elecciones de diseño en estos prototipos. Para agregar fuentes más allá de las fuentes de pantalla básicas, seleccione Agregar fuentes en las opciones del menú desplegable de fuentes. Elija Open San Condensed en la ventana modal de fuentes. (Todas las fuentes que haya agregado también se enumerarán en la sección de fuentes de su panel Biblioteca).
04. Haz algunos símbolos
Los símbolos son una forma de agrupar elementos. Animaremos tanto nuestro icono de menú como nuestro menú, por lo que la creación de símbolos para cada uno de estos hará que sea más fácil trabajar con ellos. Seleccione todo el texto del menú, los iconos y el fondo del menú y conviértalos en un símbolo (Modificar> Convertir en símbolo). Nómbrelo Menú. Haz lo mismo con las tres líneas que componen el icono del menú. Nombra este símbolo Hamburger_Icon u otro nombre que prefieras.
05. ¡Animar!

¡Empecemos con la animación! Comenzaremos animando el menú desde su estado cerrado a su estado abierto. Desde la línea de tiempo principal con el cabezal de reproducción a las 0:00, seleccione las capas Hamburger_Icon y Menú y muévalas hacia la izquierda a 10px y -250px respectivamente. Mueva el cabezal de reproducción hasta aproximadamente la marca de medio segundo y colóquelos completamente en el escenario. Los fotogramas clave y las transiciones se crearán automáticamente en su línea de tiempo. Seleccione ambas transiciones en la línea de tiempo, haga clic con el botón derecho y seleccione Suavizado. Configúrelos en EaseInOutQuad desde el cuadro de diálogo de aceleración para una buena mejora con respecto a la aceleración lineal predeterminada.
06. Salir de la animación

Podemos reutilizar y revertir nuestra animación de apertura para animar la salida del menú en un instante. Seleccione las transiciones para ambas capas en la línea de tiempo y cópielas. Ahora mueva el cabezal de reproducción a 0,75 segundos y pegue copias en la línea de tiempo en ese punto. Mantenga seleccionadas las transiciones recién pegadas, haga clic derecho sobre ellas y elija Invertir transición. ¡Salir de la animación!
07. Botón de cierre

Nuestras tres líneas se encontrarán en el medio y luego rotarán para crear una X para el botón de cierre. Comenzaremos animando las líneas superior e inferior para encontrar la del medio. Con el rectángulo superior seleccionado, haga clic en el diamante junto al valor Y en el panel Propiedades para crear un fotograma clave superior. Muévase a 0.4 segundos y mueva el rectángulo hacia abajo para superponer el del medio. La transición entre los dos fotogramas clave se creará automáticamente. Repita para el rectángulo inferior, moviéndolo hacia arriba para encontrar los otros dos en el medio.
Para hacer la forma de X, mantenga la cabeza lectora en 0,4 segundos y agregue un fotograma clave para la rotación en la sección Transformar del panel Propiedades para los rectángulos inferior y medio. Arrastre el cabezal de reproducción hacia adelante hasta 0,67 segundos, luego gire el rectángulo inferior en 45 grados y el del medio en -45 grados para crear la forma de X. Establecí la opacidad del rectángulo superior en 0 cuando la rotación comienza a quitarlo del camino.
08. Etiquetas y disparadores

Para este prototipo hay tres fases en la animación de nuestro menú: el estado cerrado, la animación de apertura y la animación de cierre. Agregaremos etiquetas y activadores a nuestra línea de tiempo principal para indicar esas fases. Primero, seleccione toda la animación que hemos creado hasta ahora y muévala en el tiempo 0,2 segundos para que tengamos algo de espacio para trabajar. Con el cabezal de reproducción en 0:00, agregue una etiqueta de línea de tiempo (Línea de tiempo> Insertar etiqueta) y llámelo Inicio. A los 0,1 segundos, agregue un disparador de línea de tiempo (Línea de tiempo> Insertar disparador) y seleccione Detener en las opciones modales de la derecha. Esto detendrá la línea de tiempo principal hasta que se tome alguna acción.
También debemos evitar que nuestro icono de hamburguesa se anime todavía. Con el cabezal de reproducción colocado donde está actualmente, vaya a la capa Hamburger_Icon y seleccione Detener en las opciones de Reproducción directamente debajo del nombre de la capa.
Mueva el cabezal de reproducción al lugar donde comienza la animación de apertura. Agregue una etiqueta aquí llamada Abierta. En el mismo punto, agregue una acción de reproducción de Reproducir para Hamburger_Icon. Para agregar una acción de detención de modo que no vayamos directamente a la animación de cierre del menú, mueva el cabezal de reproducción a aproximadamente 0,8 segundos y agregue un disparador aquí para detener la línea de tiempo principal.
Para marcar el segmento de cierre, mueva el cabezal de reproducción al lugar donde comienza la animación de cierre y agregue una etiqueta llamada Cerrar. En este mismo momento, queremos que nuestro icono de hamburguesa reproduzca su animación al revés. Para hacer eso, agregue una acción de reproducción para Play Reverse.
Finalmente, para asegurarnos de que volvemos a la posición de Inicio después de que el cierre haya terminado para cerrar el ciclo, agregue un disparador al final de nuestra línea de tiempo. Seleccione Detener en el menú de acciones de activación, luego reemplace el 1000 entre paréntesis con Iniciar. La línea de código resultante será sym.stop ("Inicio");. ¡Nuestros marcadores están todos en su lugar!
09. Botones invisibles
Para agregar interactividad, a continuación, agregaremos dos botones invisibles a nuestro prototipo. Esto no es algo que recomendaría en el trabajo de producción, pero, como se trata de un prototipo, ¡lo hacemos rápido y sucio!
Al comienzo de nuestra línea de tiempo, dibuje un cuadrado sobre el ícono del menú en la esquina izquierda del escenario. Nombra la capa Button_Open y establece la opacidad en 0. Con ese rectángulo aún seleccionado, haz clic en los corchetes a la izquierda del nombre de la capa para abrir la ventana de acciones. Utilizando la + botón, seleccionar Hacer clic como la interacción a la que agregar acciones. En el menú de la derecha, seleccione Reproducir desde y reemplace el 1000 con Abrir. La línea corta de código leerá sym.play ("Abrir");.
Para finalizar este botón, mueva el cabezal de reproducción hacia la etiqueta Abrir. En este punto, cree un nuevo fotograma clave de visualización y configúrelo en Desactivado. El botón ya no estará presente una vez que comience la animación de apertura. Un poco frágil, seguro. Pero lo suficientemente estable para un prototipo.
Repita esto a los 0,8 segundos para crear un botón similar para cerrar el menú y establecer una acción al hacer clic para reproducir desde la etiqueta Cerrar. La línea corta de código debe leer: sym.play ("Cerrar");. Agregue un fotograma clave de visualización establecido en Activado para que este botón solo esté presente después de que se haya reproducido la animación de apertura. Podemos obtener una vista previa de nuestro prototipo en el navegador (Archivo> Vista previa en el navegador) para verificar que todo funcione como se esperaba.
10. Contenido de FPO

Ahora que nuestras animaciones están completas, agreguemos el contenido de FPO para demostrar cómo este menú debe relacionarse con el resto del contenido. Nuestro menú prototipo debería deslizarse sobre el resto del contenido. De forma predeterminada, cuando importamos nuestras imágenes FPO ahora, aparecerán en la parte superior de nuestro contenido animado. Podemos reordenar las capas moviendo estas dos imágenes hacia la parte inferior en nuestro panel Elementos a la derecha.
11. ¡Publica!

Estamos listos para exportar nuestro prototipo para compartirlo con nuestro equipo o cliente. Podemos empaquetar solo los archivos que necesitamos compartir. Para publicar nuestro prototipo, simplemente vaya a Archivo> Publicar. Se creará una carpeta llamada "publicar" en el mismo lugar que sus archivos de trabajo. Dentro de eso habrá una carpeta web con las imágenes, JavaScript y archivos HTML que necesitará para compartir su prototipo. ¡Con eso, nuestro primer intento de este prototipo de menú fuera del lienzo está listo para compartir!
Palabras: Val Head
Este artículo apareció originalmente en el número 254 de la revista net.