Contenido
- 01. Leer el guión
- 02. Producir preliminares
- 03. Reúna referencias
- 04. Bloquea tus personajes
- 05. Agregue detalles al dibujo inferior.
- 06. Desarrollar el arte lineal
- 07. Identificar errores
- 08. Añade peso a las líneas
- 09. Agrega algunos detalles a la escena.
- 10.Realice correcciones
- 11. Cuidado con los elementos menores
- 12.Haz que la anatomía parezca natural
- 13. Incorpora elementos de textura
- 14. Mejoras finales

Este tutorial le mostrará cómo crear una página de cómic. Aunque usamos Clip Studio Paint aquí, hay muchos consejos que se pueden aplicar a diferentes software de arte digital. Mi parte favorita de trabajar en un cómic es pensar en el guión en mi mente y considerar posibles versiones alternativas.
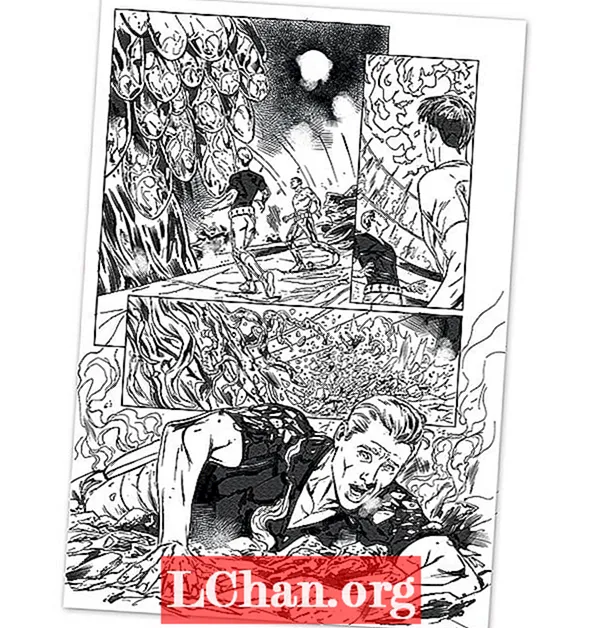
Este ejemplo proviene de un antiguo proyecto: un libro de Torchwood que sigue a los capitanes Jack y John aventurándose en un planeta tecno-selvático. Es una página de acción sólida que muestra una variedad de tomas, un diseño de personajes sólido y una buena representación de texturas (para obtener más inspiración, eche un vistazo a este resumen de los mejores cómics web).
Leer más: Revisión de Wacom Intuos Pro
Aprenderá a crear una página de cómic, incluido el diseño de las miniaturas iniciales, el uso de referencias y técnicas para construir la página. Mire el lapso de tiempo a continuación para obtener una descripción general del proceso de creación o siga leyendo para obtener una guía paso a paso.
Cada página es siempre un desafío y un trabajo duro, pero completamente gratificante, así que siempre trate de esforzarse y, sobre todo, diviértase con ella.
Descarga un conjunto de pinceles personalizados para este tutorial
01. Leer el guión

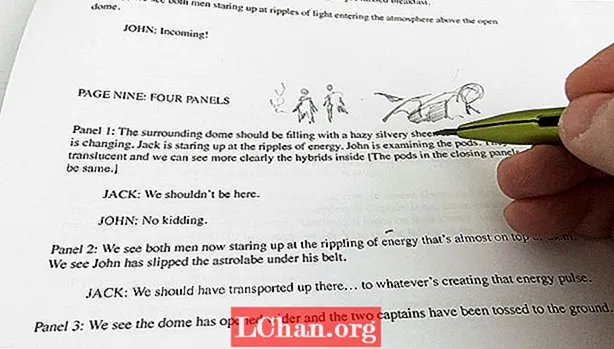
Una vez que ha remitido el ataque de pánico de la aterradora página en blanco, es hora de leer el guión. Identifique los momentos que se destacan en el texto de cada panel, buscando eventos narrativos dinámicos y claros para hacer avanzar la historia de manera efectiva. Es una buena idea hacer miniaturas a medida que lee y anotar las referencias que pueda necesitar.
02. Producir preliminares

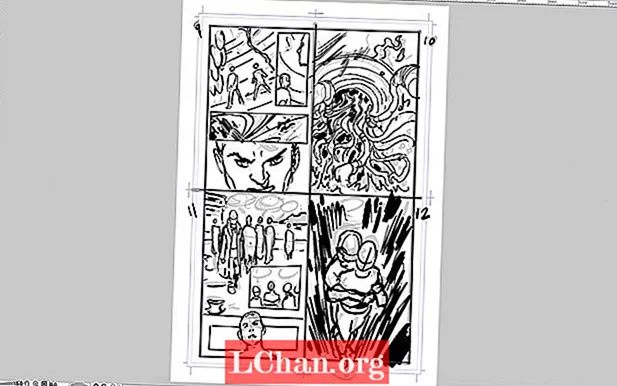
En esta etapa, es vital no ser valioso por lo que dejas, porque nada está escrito en piedra. Realice la preliminar muy rápidamente, ignorando la anatomía y la representación, luego trabaje sobre ella, teniendo en cuenta dónde se colocarán las burbujas de discurso.
03. Reúna referencias

El guión requiere mucha vegetación, así que empiezo a investigar enredaderas, selvas, setas y hongos. Por lo general, escribo algunas referencias durante esta etapa inicial, para que entienda cómo hacer que los entornos encajen y se sientan bien dentro de la página.
04. Bloquea tus personajes

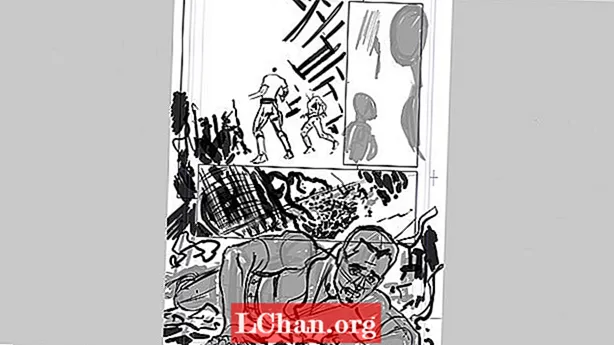
Con las preliminares aprobadas y algunos elementos narrativos refinados, es hora de comenzar con los dibujos del concepto. Dibujo los bordes del panel con la herramienta Marco y luego bloqueo las figuras como siluetas usando el pincel de lápiz más oscuro básico predeterminado. Esto me da la masa correcta de personajes con los que trabajar.
05. Agregue detalles al dibujo inferior.

Una vez que estoy satisfecho con la ubicación de la figura, creo una nueva capa y elimino la silueta, trabajando en arreglar mis líneas centrales y anatomía. Estoy usando de nuevo el pincel básico Darker Pencil. Después de que todos los elementos estén maltratados, puedo comenzar a refinarlos.
06. Desarrollar el arte lineal

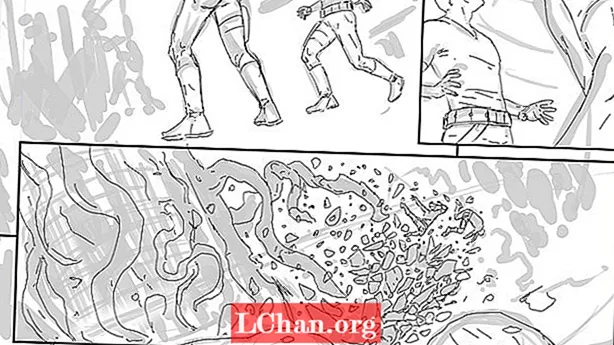
Una vez que esté satisfecho con las proporciones y la ubicación de los elementos en la página, es hora de crear una nueva capa y trabajar en el dibujo adecuado. Empiezo usando mi pincel de línea Ink Pencil personalizado y escribo el trabajo de línea sobre el que quiero trabajar eventualmente. Durante esta etapa, es importante trabajar con ligereza, pero incluir algunos renderizados e iluminación básicos siempre que sea posible.
07. Identificar errores

Una vez que haya terminado la línea de arte, eche un vistazo a la página en busca de elementos que necesiten enmendarse. Puede ser útil pasar la página para ver qué errores aparecen y luego tomar un par de notas antes de corregirlos. Recuerde que incluso en esta etapa, nada está escrito en piedra.
08. Añade peso a las líneas

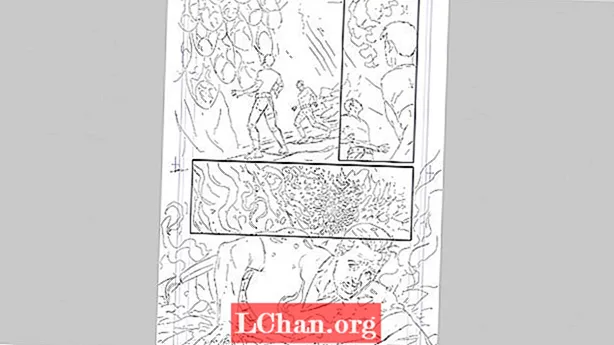
La siguiente etapa es aumentar el grosor de la línea e introducir flujo en el dibujo con mi pincel Ink Pencil personalizado (¡debería pensar en un nombre mejor!). La línea debe definir la fuente de luz y el peso del personaje, así que tenga cuidado de que la línea no termine luciendo plana y sin carácter.
09. Agrega algunos detalles a la escena.

Todavía usando el pincel Ink Pencil (lo sé, lo sé), empiezo a agregar grosor de línea selectivo y sombra a los elementos de detalle. Trate de ser sugerente con sus líneas en lugar de sobre-renderizar las cosas, y evite llenar la página con demasiados detalles. Recuerde que la ausencia de algo puede ser tan eficaz como su inclusión.
10.Realice correcciones

Después de revisar la página, decido que no estoy contento con la cabeza del Capitán John. Esbozo un reemplazo en una nueva capa y luego refino la expresión. Las referencias pueden ser útiles en esta etapa, así que considere usar un espejo o tomar una foto con su teléfono para ayudar a capturar el aspecto que desea.
11. Cuidado con los elementos menores

Al igual que con los elementos de escombros en el paso 09, tengo cuidado de no representar en exceso las figuras menores en la página. En particular, miro el grosor de mi línea mientras la escena retrocede hacia el fondo. El uso de siluetas y sombras fuertes también puede ayudar a definir personajes más pequeños. Sin embargo, es un acto de equilibrio: los personajes más pequeños pueden perderse entre los elementos del fondo si se dibujan con demasiada sutileza.
12.Haz que la anatomía parezca natural

Tampoco estoy contento con las piernas del Capitán John: parecían un poco extrañas en mi diseño inicial, así que las recreo en una postura más equilibrada. Apunta siempre a que tus personajes se vean dinámicos y naturales, en lugar de rígidos. También modifico la postura de los personajes más pequeños para que se adapten mejor a la perspectiva del fondo.
13. Incorpora elementos de textura

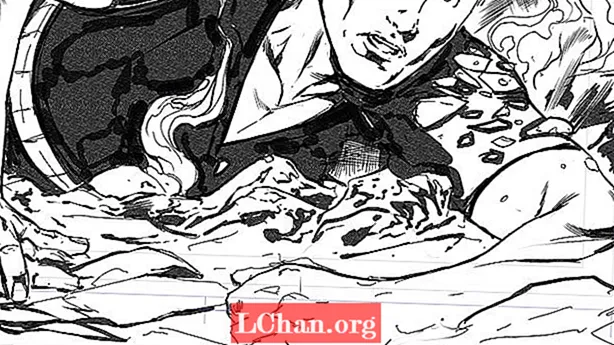
Utilizando la poderosa textura de Clip Studio Paint y los pinceles de rayado cruzado, agrego elementos de humo y escombros de aire para dar mayor densidad a la página. También agrego rayado a mano alzada para introducir una sensación más orgánica y tradicional en la escena. Finalmente, introduzco algunos detalles más de vegetación en el fondo y traigo un par de fuentes de luz en el panel uno.
14. Mejoras finales

Con la página casi terminada, refino la cara del Capitán John en el panel inferior y agrego un poco más de rayado a mano alzada en el fondo. Luego paso al panel superior derecho y dibujo las ondas de energía. Una vez que estoy satisfecho con la página, la imprimo como un TIF en escala de grises a 500 ppp y luego vuelvo a colapsar en mi silla. ¡Uf!
Este artículo apareció originalmente en el número 149 de ImagineFX, la revista líder mundial para artistas digitales. Suscríbete aquí.