Contenido
La estética de la cámara de juguete es una excelente manera de practicar la edición de imágenes en Photoshop, ya que realmente lo alienta a impulsar el uso del procesamiento de color y las texturas mezcladas, y a ser deliberadamente espontáneo y descuidado. Si bien los estilos que se le ocurren pueden parecer demasiado estilizados para gran parte de su trabajo diario de edición de fotografías, siempre se pueden atenuar y mezclar de manera más sutil donde sea necesario, utilizando los controles de opacidad.
En la primera mitad de este tutorial de dos partes, veremos el procesamiento del color, enfocándonos particularmente en cómo puede usar la herramienta Color selectivo para complementar la herramienta Curvas. En la parte final, veremos varias formas de combinar una selección de texturas y completar el look.

01 El primer paso es cargar su imagen y agregar una capa de ajuste de Tono / Saturación. Puede volver al control de Saturación en cualquier momento para cambiar la forma en que se aplica el procesamiento de color. Agregue +25 a la saturación, para mantener sus colores principales bien definidos. Reducir la saturación aquí puede resultar en un aspecto más tenue, donde el color proviene principalmente de su capa Curves.

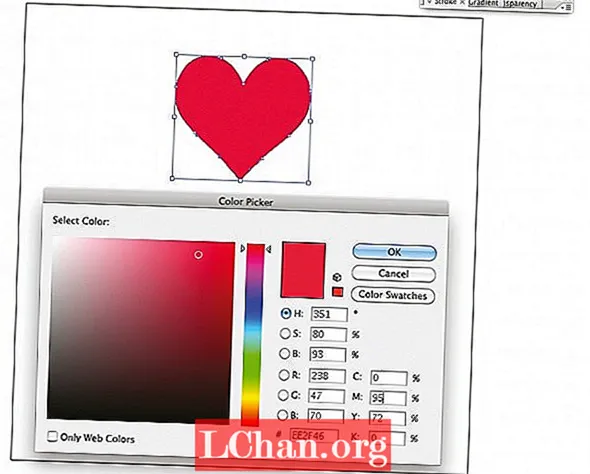
02 A continuación, agregue una capa de ajuste de degradado. Esto es para crear el efecto de viñeta de colores. Establezca el estilo de degradado en Radial y ahora edite el degradado en sí. Aquí utilicé un color rosa grisáceo # 8F7480 para el centro del degradado y un verde oscuro, # 0B3A24, para el exterior. Podemos cambiar la escala de nuestra viñeta y mover el centro manualmente. Lo usé con el modo de fusión Soft Light al 100%.

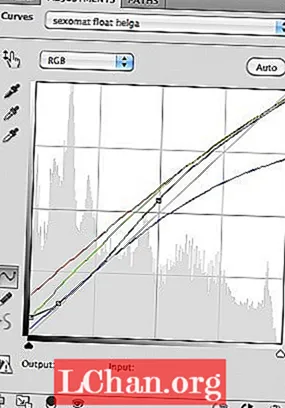
03 A continuación, agregue una capa de ajuste de Curvas; aquí es donde podemos experimentar. Subí y bajé ligeramente los puntos blanco y negro respectivamente, y creé una sutil curva en S para agregar contraste. Usando los puntos blancos y negros de la curva de color, agregue muchos tonos rojos adicionales a las sombras, aproximadamente la mitad de verde a las sombras y elimine mucho azul de los reflejos.

04 Ahora agregue una capa de color selectivo. Aquí es donde podemos ajustar el color de todos los colores individuales de nuestra imagen. Lo configuré en Absoluto, y en el canal Rojo agregué +23 Magenta y +6 Amarillo. Luego, en el canal amarillo usé +8 cian, -3 magenta y +17 amarillo, y en el canal blanco agregué +6 cian y +4 amarillo. Los resultados de este proceso están muy influenciados por su configuración de saturación inicial.

05 Su imagen está casi lista para que se le apliquen algunas texturas, pero primero usé una capa de ajuste de Niveles para aumentar aún más, y también recortar, el punto negro. Aquí arrastré el punto negro en el nivel de entrada hasta 43, luego hice lo mismo nuevamente con el punto negro en el nivel de salida. Este es otro efecto que puede ajustarse y ajustarse a su gusto, y solo ayuda a agregar un aspecto de fotografía escaneada y tenue a su imagen.
CURVAS DOMINANTES

Curves es una de las herramientas más poderosas de Photoshop, que le permite reasignar todo el tono y la paleta de colores de una imagen. Pero también es uno de los más difíciles de manejar. La clave para mantener el procesamiento de color con un aspecto natural es no hacer nada demasiado pesado con las curvas en sí, sino arrastrar los puntos superior e inferior hacia arriba y hacia abajo en sus ejes para cambiar los puntos en blanco y negro de la imagen. Luego, puede intentar cambiar la forma de la curva para ayudar a equilibrar y teñir los grises y los colores neutros.
La curva azul suele ser donde tenemos la mayor flexibilidad. El aspecto clásico de "procesamiento cruzado" generalmente comienza con el aplanamiento de la curva azul para agregar azul a las sombras y amarillo a los reflejos. Como nuestras curvas de color aquí reducen principalmente el contraste de la imagen (al ser bastante horizontales), también usamos una curva RGB para devolver algo de contraste, particularmente en las sombras.