Contenido
- Nuevo software
- 01. Google Currents
- Pros
- Contras
- Ejemplo
- 02. Treesaver
- Pros
- Contras
- Ejemplo
- 03. El marco de Baker
- Pros
- Contras
- Ejemplo
- 04. El Compendio de los Lakers
- Pros
- Contras
- Ejemplo
- 05. Publicación Kindle para publicaciones periódicas
- Pros
- Contras
- Ejemplo
- 06. Adobe Digital Publishing Suite
- Pros
- Contras
- Ejemplo
- 07. WordPress
- Pros
- Contras
- Ejemplo
- 08. Magaka
- Pros
- Contras
- Ejemplo
- 09. Diseña tu propia revista
- Pros
- Contras
- Ejemplo
- 10. Facebook
- Pros
- Contras
- Ejemplo
- Conclusión
- ¿Me gusto esto? ¡Lee esto!
Déjame adivinar. Tiene un gran equipo de diseñadores y desarrolladores altamente capacitados que utilizan su presupuesto ilimitado para publicar su contenido hermoso y bien escrito con regularidad para cada tipo de dispositivo. Luego, cada dispositivo se prueba para asegurarse de que sea una experiencia intuitiva y legible para sus clientes leales. Hmmm ... probablemente no sea la realidad para la mayoría de nosotros.
La buena noticia es que las suscripciones digitales están creciendo y la gente está comprando dispositivos para leer más contenido. Es un momento emocionante para las publicaciones digitales, y los mercados como el Quiosco de Apple están ayudando a los consumidores a encontrar más de lo que les gusta y suscribirse fácilmente.
Pero aquí está el problema: las versiones de los dispositivos, las capacidades del hardware, los sistemas operativos, las especificaciones de la memoria y todo lo demás cambian todos los días. También lo es la cantidad de contenido con el que la gente lee e interactúa. Los editores deben poder llegar a una audiencia lo más amplia posible y, al mismo tiempo, mantener un flujo de trabajo y un presupuesto cuerdos. ¿Cómo es esto posible?
Nuevo software
También están creciendo nuevas herramientas para propietarios de sitios web, administradores de contenido y editores. A continuación, encontrará reseñas de 10 métodos para hacer llegar su contenido a una audiencia más amplia. Incluí pros y contras de cada herramienta, así como sitios de muestra para que pueda ver el resultado final en acción. Algunos requieren un desarrollador experimentado, mientras que otros son más plug-n-play. Cualquiera que sea su escenario, definitivamente hay algo allí para satisfacer sus necesidades y construir su audiencia.
Todo lo que menciono a continuación puede ayudar a crear contenido que funcione en más de un lugar. Específicamente, no incluí productos que crean solo documentos PDF o solo aplicaciones Flash o que publican solo en el iPad, por ejemplo.
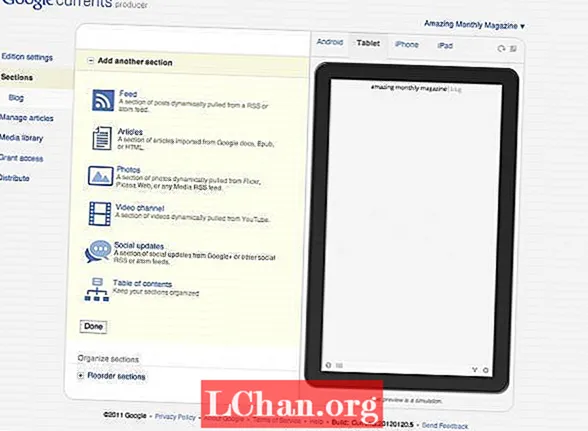
01. Google Currents
Google Currents es tan simple como arrastrar y soltar. La plataforma de autoservicio para editoriales te permite crear diferentes secciones de tu publicación y visualizarla en un simulador para Android, tableta, iPad o iPhone. Puede importar artículos de Google Docs, cargar medios o crear secciones desde una fuente RSS o una página de Google+. Siempre y cuando sepa que el producto final se verá similar a muchas aplicaciones de agregadores de noticias y está de acuerdo con eso, le gustarán las revistas de contenido.
Pros
Si está comenzando desde cero y no tiene presupuesto, probablemente este sea un buen lugar para comenzar. Los simuladores incorporados brindan una buena retroalimentación instantánea sobre la apariencia que está creando.
Contras
Encontré el sistema poco intuitivo. A menudo, las secciones que creé funcionaron en algunos formatos de salida y no en otros, y ocasionalmente era difícil de depurar. Si tienes un diseñador, puede volverlos locos. No tienes mucho control sobre el resultado, el tema o el estilo de la revista.
Ejemplo
Good utiliza el diseño de cuadrícula básico de Google Currents para dividir su revista en secciones como "Noticias", "Negocios" y "Diseño". Las secciones en sí son similares a un diseño estilo Flipboard con gestos de deslizamiento para paginar.

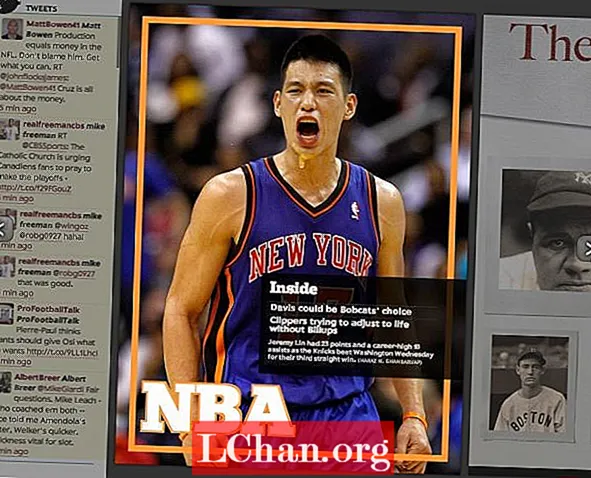
02. Treesaver
Treesaver es un marco de JavaScript que ayuda a crear diseños paginados al estilo de una revista utilizando HTML5 y CSS3. Navegar por una revista Treesaver es intuitivo y los diseños dinámicos se modifican para adaptarse a cualquier tamaño de pantalla.
Pros
Treesaver es probablemente el mejor formato aquí para el contenido que lee en un tren de cercanías abarrotado. El deslizamiento rápido e intuitivo para cambiar de página es mucho más fácil que desplazarse e intentar mantener su lugar. Simplemente haga "chasquido" y podrá leer rápidamente los artículos.
El marco de imagen receptivo de Treesaver garantiza que el dispositivo descargue una imagen de las dimensiones adecuadas. Esto es genial porque las imágenes no tienen que ser iguales, lo que podría ser muy poderoso para los anunciantes.
Contras
Treesaver no tiene un único sistema de administración de contenido formal asociado, por lo que puede llevar mucho tiempo crear el contenido a mano o crear un sistema para generar contenido con formato Treesaver. Hay un complemento para Expression Engine (EESaver) y uno para Django (DjTreesaver), y también hay plantillas y boilerplates.
Ejemplo
Sporting News creó su edición digital con Treesaver y funciona muy bien como una aplicación para iPad, así como en un navegador de escritorio.

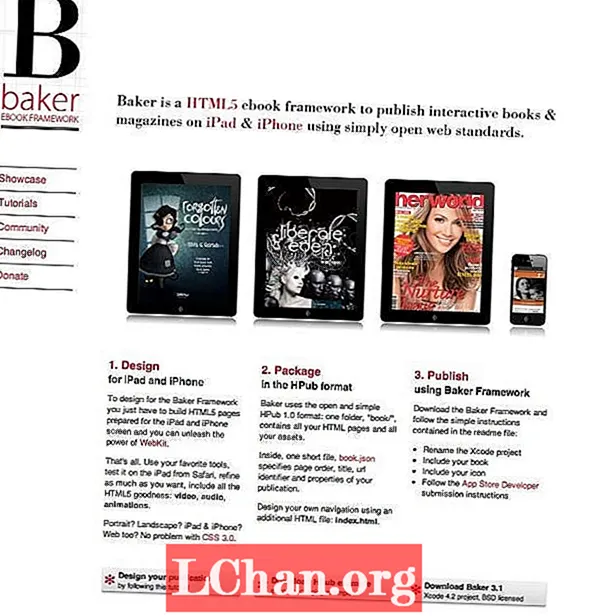
03. El marco de Baker
Baker es un marco de trabajo de libros electrónicos HTML5 para la publicación de libros y revistas interactivos que utiliza estándares web abiertos. Creas tu libro como una colección de HTML, CSS, JS y archivos de imagen. Luego, para crear una aplicación para iOS, colóquelas en una carpeta con un manifiesto book.json personalizado y compile con el proyecto Baker Xcode. La mejor fuente de características y errores está en la página de Github, esto le dará una idea de lo que es compatible y lo que debe evitar.
Pros
Ya hay varios libros y revistas creados por Baker en la App Store, por lo que el marco funciona para muchas personas.
La compatibilidad con Kiosco de Apple está integrada en la última versión de Baker, por lo que su contenido puede estar en Kiosco de forma predeterminada si así lo desea.
Contras
Si bien hay un conjunto de muestra de archivos de libros HTML para descargar en Github, no hay mucha orientación en términos de lo que puede o debe hacer para aprovechar al máximo la plataforma.
Ejemplo
Baker mantiene una lista actualizada de libros y revistas creados con su marco. La mejor manera de familiarizarse con ellos es descargar algunos y echarles un vistazo. Si bien puede usar su libro de muestra HTML5 como plantilla para libros HTML5, Baker se centra en libros para dispositivos iOS.

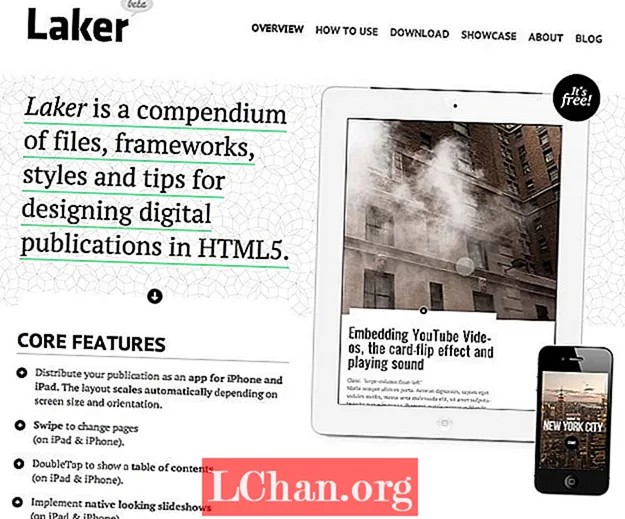
04. El Compendio de los Lakers
El Laker Compendium se basa en The Baker Framework, pero se centra más en el aspecto HTML5 de las publicaciones digitales que en Baker, que se centra más en las publicaciones de iOS. Laker es un conjunto de archivos, pautas de diseño y estilos para realizar una publicación en HTML5 que también se puede convertir a una aplicación de iOS. Aprovecha elementos como Less Framework, jQuery y jPlayer para mejorar el diseño y los componentes de interacción de sus creaciones.
Pros
El sitio web de los Laker tiene excelentes detalles sobre sus características y componentes, por lo que puede ver muy rápidamente qué piezas están disponibles y cómo usarlas.
Contras
Para aprovechar mejor Laker, debe sentirse muy cómodo con cosas como Less y jQuery. Si está familiarizado con ellos, puede crear hermosos diseños, pero si no, sus publicaciones pueden ser un poco limitadas.
Ejemplo
El escaparate de Laker incluye revistas y libros descargables en la App Store. Automotive Agenda, creada por el autor de The Laker Compendium, ofrece una hermosa descripción general de lo que las publicaciones Laker Compendium son capaces de hacer.

05. Publicación Kindle para publicaciones periódicas
Kindle Publishing for Periodicals se encuentra actualmente en versión beta. Sin embargo, este sistema es fácil de usar y convierte su contenido en una versión .mobi que puede ofrecer de forma gratuita en su propio sitio o vender a través del mercado de Amazon. Muchos lectores electrónicos populares también pueden leer el formato .mobi.
Pros
El flujo de ingresos listo para usar ciertamente ayuda a que sea más fácil vender su contenido.
Contras
El formato permitido por Kindle en este momento está un poco restringido, por lo que es posible que deba probar varias versiones de su contenido antes de que esté satisfecho con su apariencia.
Ejemplo
Una suscripción mensual de Kindle al Washington Post cuesta $ 11,99 e incluye una prueba gratuita de dos semanas. Los problemas se envían de forma inalámbrica a su Kindle todos los días y es compatible con todos los dispositivos de la familia Kindle, con la excepción del Kindle Cloud Reader.

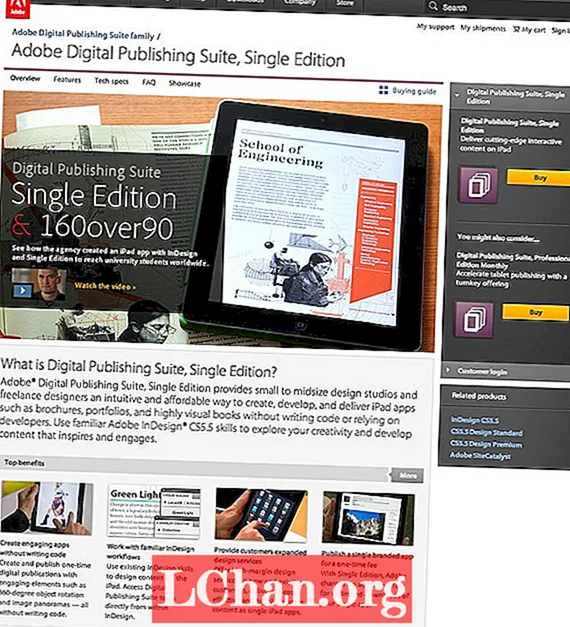
06. Adobe Digital Publishing Suite
Si bien Adobe Digital Publishing Suite se centra actualmente en crear experiencias de lectura digital interactiva para dispositivos de tableta, están mostrando signos de expandirse a un flujo de trabajo de producción más HTML5 y multiplataforma para dispositivos. Actualmente, el sistema consta de servicios alojados y tecnología de visor. Lo utilizan los editores que confían mucho en InDesign, ya que ahorra tiempo de integración. Sin embargo, recientemente anunciaron sus planes para actualizar su sistema actual para permitir diseños líquidos a través de HTML5. Esto les daría a los editores la oportunidad de publicar para múltiples plataformas, incluidos varios tamaños de dispositivos móviles.
Pros
Muy pocos cambios en el flujo de trabajo para las personas que ya están familiarizadas con los productos de Adobe.
Contras
Por el momento, los formatos de salida son solo para tabletas: iPad y Android.
Ejemplo
La Galería de Publicaciones de Adobe presenta una variedad de publicaciones que puede descargar ahora para tabletas iPad y Android, incluidas guías de viaje y revistas de todo el mundo.

07. WordPress
WordPress es el CMS para muchas publicaciones en línea, como la revista Contenidos y el Bangor Daily News. WordPress es una buena forma de permitir que varios autores agreguen contenido ellos mismos a una publicación, mientras que le da al editor muchas oportunidades para personalizar la apariencia. Bangor Daily News ha creado un sistema muy interesante que también les permite publicar desde Google Docs a WordPress y luego a Adobe InDesign para su edición impresa.
Pros
La comunidad alrededor de WordPress es grande, por lo que es muy probable que los complementos que necesita para cosas como membresía, contenido limitado para no suscriptores y formato móvil ya existan.
Contras
WordPress es esencialmente un motor de blogs. Entonces, si está buscando algo para publicar contenido diaria o semanalmente, podría ser una buena opción. Sin embargo, si está buscando una sensación de publicación más empaquetada, como una revista mensual con un comienzo y un final, es probable que requiera personalización.
Ejemplo
Contenidos se inició en noviembre de 2011 y está dedicado a la estrategia de contenido, la publicación en línea y el trabajo editorial de la nueva escuela.

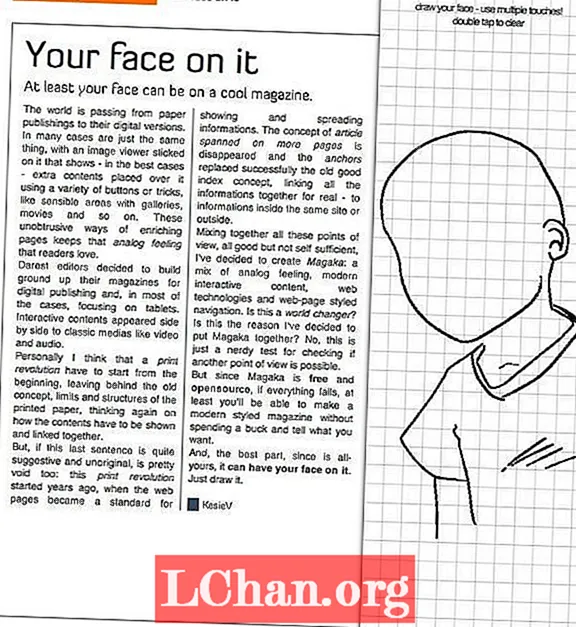
08. Magaka
Magaka es un marco de revista HTML que funciona en muchos dispositivos y navegadores. Sin embargo, su formato es muy diferente a muchos de los otros sistemas discutidos en este artículo. Magaka funciona cargando un archivo HTML que carga el marco de Magaka y luego extrae los datos de la revista de una estructura JSON. Esto incluye los metadatos, el título, la tabla de contenido y todo lo demás. De hecho, incluso puede especificar varias versiones de su publicación en esa estructura y mostrar la correcta según el tamaño de la pantalla, la orientación y las características del dispositivo.
Pros
La revista de muestra tiene varios componentes interactivos únicos e interesantes, como el dibujo, que la hace divertida de leer.
Contras
Para alguien que no está familiarizado o no se siente cómodo con JSON y JavaScript, Magaka puede parecer demasiado complejo al principio.
Ejemplo
La revista de muestra proporcionada por Magaka es interesante principalmente por su interactividad. Puede dibujarse en la revista, por ejemplo, explorar varias opciones de navegación, mirar anuncios experimentales e intentar leer tanto horizontal como verticalmente. Puede que esta no sea la revista más hermosa, pero ciertamente brinda una experiencia atractiva.

09. Diseña tu propia revista
Si se siente cómodo diseñando y creando HTML, ¿por qué no intenta crear el suyo desde cero? Para publicaciones pequeñas con experiencia interna, HTML es un lienzo flexible. Los sistemas de cuadrícula como 960, Blueprint y Golden Grid System son buenos sistemas para ayudar a proporcionar una estructura básica para su diseño. No tener plantillas es emocionante para algunas personas y terriblemente vago para otras. Pero si desea ser capaz de lograr mucha creatividad y no le gusta la sensación de estar encerrado en un marco, tal vez diseñar cada página desde cero sea una buena opción para usted.
Pros
Sin restricciones, definitivamente no está tratando de calzar su diseño en un marco que no se ajuste bien.
Contras
La falta de estructura puede ser demasiado abierta para algunas personas.
Esto solo funciona para un equipo con excelentes habilidades en HTML y CSS, y puede llevar mucho tiempo.
Ejemplo
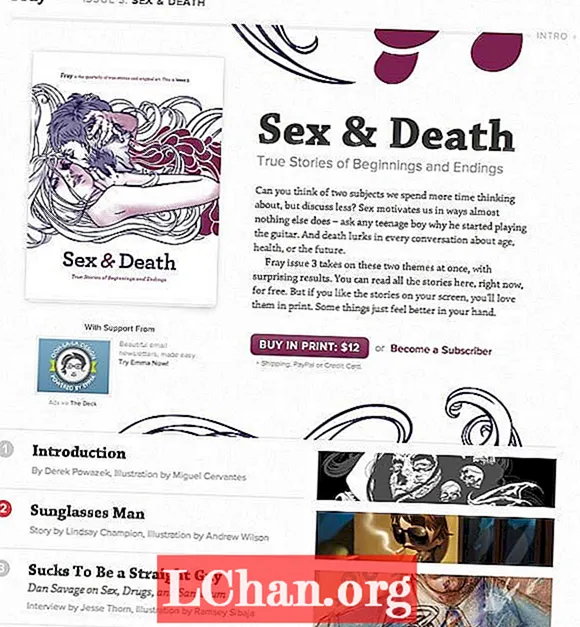
Fray ha existido de alguna forma desde 1996. Ahora es una serie de libros producidos de forma independiente, cada uno centrado en un tema central de la narración. Puede comprar sus ediciones en el sitio, suscribirse o ver las versiones HTML. Los artículos están en HTML sencillo y se desplazan verticalmente, cada uno acompañado de ilustraciones personalizadas.

10. Facebook
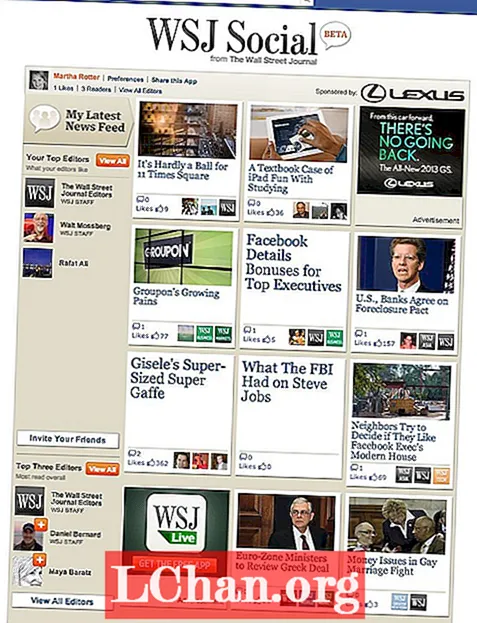
En los últimos meses hemos visto un aumento en los editores que utilizan Facebook para distribuir su contenido. The Guardian y el Wall Street Journal, por ejemplo, han creado aplicaciones de Facebook que funcionan publicando historias en Facebook y permitiendo que los lectores comenten e interactúen con las historias dentro de Facebook.
Pros
Facebook proporciona una audiencia preparada, por lo que el potencial para descubrir nuevos clientes y lectores es grande.
Contras
Las aplicaciones con mucho material de lectura tienden a compartir demasiado y a molestar a los amigos de los lectores que pueden silenciar u ocultar la actividad.
Ejemplo
The Wall Street Journal Social ofrece sus artículos de forma gratuita a través de Facebook y los comparte en los muros de los usuarios de forma predeterminada. Para las personas que pasan mucho tiempo cada día en Facebook, esta parece una buena forma de publicar y distribuir noticias y artículos.

Conclusión
¿Que sigue? Es una pregunta aún sin respuesta. No hay respuestas claras a problemas como el desplazamiento o la paginación. Los gestos intuitivos y las pautas de la interfaz de usuario varían de un dispositivo a otro. La gente está entusiasmada con el contenido interactivo para la educación, pero ¿qué tan claro es que es más efectivo o aumenta la comprensión? Aún queda mucho por investigar y descubrir, por lo que esta es un área tan fascinante en este momento. Pero para leer más de personas que están pensando mucho en esta área, consulte algunos de los siguientes escritores y oradores influyentes sobre publicaciones digitales y experiencias de lectura.
- Craig Mod
- Khoi Vinh
- Oliver Reichtenstein
- Roger Black
- Mark Boulton
- Douglas Hebbard (Hablando de nuevos medios)
También eche un vistazo a estos eventos anuales:
- Conferencia TOC (Tools of Change) de O'Reilly
Martha Rotter es cofundadora de Woop.ie y recientemente lanzó la revista de tecnología irlandesa Idea. Martha escribe regularmente sobre tecnología y publicación digital. Da conferencias sobre desarrollo web en el National College of Ireland y dirige OpenCoffee Dublin.
¿Me gusto esto? ¡Lee esto!
- Cómo crear una aplicación
- Descarga las mejores fuentes gratuitas
- Las mejores fuentes web gratuitas para diseñadores
- Plantillas de volantes útiles e inspiradoras
- Las mejores películas en 3D de 2013
- Descubra lo que sigue para la realidad aumentada
- Descarga texturas gratis: alta resolución y listas para usar ahora