
.net: ¿Cuál es el problema con la mayoría de los sitios de restaurantes? ¿Y qué odia tu mascota personal?
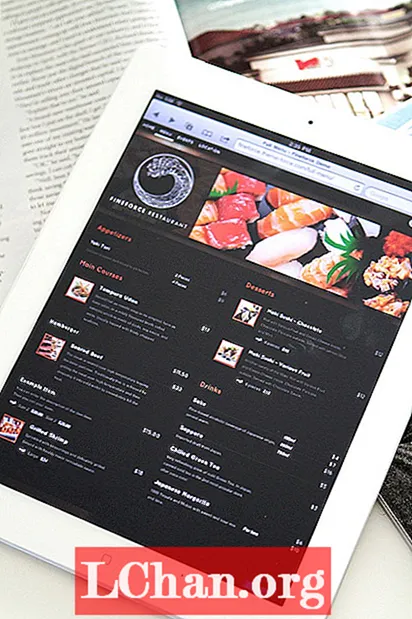
Noel Tock: ¡Siempre una buena pregunta! El mayor problema es también mi manía; el propietario de un restaurante que piensa que el ambiente y la decoración de su restaurante deben reflejarse en el sitio web, generalmente sin tener en cuenta los estándares, la accesibilidad o, lo que es más importante, los propios clientes potenciales. A menudo, esto incluirá mostrar una pantalla de bienvenida, reproducir la misma música que en el restaurante o simplemente tener un laberinto de contenido Flash debido a los efectos "elegantes". En el proceso, se pierden algunos de los contenidos más importantes; horarios de apertura claramente disponibles, ubicación, menús de comida, etc. Con happytables, estamos cambiando eso.
.net: ¿Por qué creó www.better-restaurant-websites.com?
NT: En gran parte por dos razones. Por un lado, es un intento honesto de promover nuestro negocio sin el uso de marketing de interrupción o patrones cuestionables. De manera óptima, nos encantaría poder crecer puramente a partir del tráfico orgánico y el boca a boca (incluso si eso significa esperar un poco más). Originalmente me había tomado un día codificar las ideas de diseño (combinar WordPress y LESS es un flujo de trabajo rápido) y otro para armar el contenido. Lo que lancé fue esencialmente el producto mínimo viable, una forma de probar una idea sin invertir demasiado tiempo en ella. En otras palabras, es el prototipo de una idea más amplia.
Por otro lado, creemos firmemente en el código abierto (todo el marco de nuestro restaurante está en github), por lo que nunca nos preocupa demasiado publicar contenido de calidad o dejar que la web sepa lo que estamos haciendo. Originalmente, la idea era crear este tipo de contenido para nuestros propios usuarios, para que sirviera como una guía de mejores prácticas (les proporcionamos un sitio web, pero no podemos tomar decisiones fotográficas por ellos). Después de intercambiar ideas sobre el concepto cada pocas semanas, finalmente me decidí por un sitio separado de happytables. El diseño visual simplemente hizo clic de un momento a otro y pasé las siguientes 12 horas codificándolo en el navegador.

.net: ¿Cómo han sido los comentarios? ¿El sitio funciona como una herramienta de marketing para happytables, su servicio de WordPress para restaurantes?
NT: Dada la pequeña inversión de tiempo que requirió de mi parte, los comentarios han sido excelentes.Cuando el sitio estuvo listo para lanzarse, el alcance de mis esfuerzos de marketing se limitaron a que tuiteara sobre él. Recibió una buena tracción de la comunidad de WordPress y más tarde en la noche, Chris Coyier lo tuiteó:
Esto le dio al sitio un gran impulso. Ciertamente no estamos hablando de millones de visitantes, pero los comentarios adjuntos a los tweets individuales y las ganancias positivas en el ranking de búsqueda desde entonces son un gran indicador de su potencial. Es un éxito en el sentido de que ciertamente vale la pena desarrollarlo más y expandir el sitio con actualizaciones periódicas.
En términos de resultados tangibles, hemos tenido varias suscripciones y, curiosamente, un interés desproporcionadamente alto en nuestro programa de marca blanca. Todo va por buen camino, solo necesito comenzar a hacer un trabajo real en el sitio ahora.

.net: ¿Cómo han ido las tablas felices desde el prelanzamiento a fines del año pasado?
NT: Antes de happytables, vendíamos temas de WordPress como Theme Force y luego migramos a una solución totalmente alojada. Por un lado, este prelanzamiento (bajo el nombre Theme Force) fue realmente genial pero al mismo tiempo apestaba. Hubo muchos registros, pero la curva de aprendizaje de un aficionado con conocimientos de la web (ni siquiera se habla de desarrolladores web aquí) en comparación con el propietario de un restaurante, son simplemente mundos aparte. Los usuarios de todos los niveles se registran para la prueba y quieren "jugar" con ella antes de invertir más tiempo. Ese "tiempo de juego" tiene que ver con las primeras impresiones, sin embargo, nadie está leyendo el manual. Eso está bien para aquellos que son un poco técnicos, pero los usuarios típicos fuera de línea están completamente perdidos, por lo que es importante que soluciones como estas sean lo más intuitivas posible.
Ese es esencialmente el desafío más grande, cómo hacer que los usuarios que están en gran parte fuera de línea se sientan productivos en nuestra solución en los primeros 15 minutos. Hemos hecho mucho en ese sentido y seguimos haciéndolo, especialmente con pequeñas mejoras como llevar las opciones de color al frente real del sitio web, ahora es mucho más interactivo. También hemos simplificado mucho más la marca cambiando nuestro nombre a happytables. En lugar de sonar como una tienda de plantillas o tener un esquema de color azul de WordPress, ahora nos vemos y nos sentimos mucho más como una solución independiente. Esto fue muy importante para nosotros en términos de unificar la imagen que publicamos en línea.
.net: ¿Por qué decidió utilizar los microdatos de Schema.org?
NT: Tenemos tres áreas principales que nos ayudan a mejorar nuestro producto: comentarios de los clientes, análisis y tendencias de la industria. En el caso de este último, siempre nos complace evaluar la posible integración de tecnologías emergentes en happytables. Comenzamos con Rich Snippets (centrado en Google) y luego pasamos a Schema (Google, Bing, Yahoo). Literalmente, no había forma de que pudiéramos dañar nuestros sitios, ya que los microdatos no obstaculizan el sitio web en términos de accesibilidad y tienen un impacto insignificante en el tiempo de carga. Después de rastrear los resultados de búsqueda durante algunas semanas, se convirtió en una obviedad (y los motores de búsqueda solo están mejorando en la implementación de datos adicionales en los resultados de búsqueda).
.net: ¿Qué sigue para happytables?
NT: En este punto, estamos enfocados en realizar iteraciones inteligentes. Esto significa elegir dos o tres cosas para mejorar en un mes y luego ver cómo funcionan esos cambios en otro (luego repetir). Para nosotros es importante fallar rápido y fallar a menudo, simplemente porque queremos hacer lo mejor para nuestros usuarios.
A corto plazo, continuaremos enfocándonos en la usabilidad del sitio web, así como en la optimización de nuestros temas. Lo último que queremos hacer es lanzarnos a nuevas funciones (en todo caso, las hemos estado eliminando). En este breve lapso de tiempo, ya hemos recibido una tremenda respuesta positiva y estamos ansiosos por lo que resta de 2012, ciertamente no hay escasez de demanda.


