Contenido
- 01. ¿Adobe responde?
- 02. Bloqueo del navegador y Google Chrome
- 03. ¿De quién es la escala?
- 04. ¿Qué artículo es este?
Debo decir que sentándome a escribir esto, instantáneamente comencé a sentirme como un llorón. Después de todo, fue solo hace unos pocos años que la creación de una página web o un sitio web significaba mucha codificación divertida (sí, sarcasmo sarcástico). Entonces llegó Muse y creó una categoría de aplicación completamente nueva, una herramienta de creación web basada en el diseño. Por supuesto, no fue el primero en clasificar, como estar en este nicho. Pero Muse realmente fue el primero en hacerlo bien.
Hace un par de años, Muse era un programa bastante simple, muy prometedor, pero que necesitaba mucho desarrollo. Como ocurre con la mayoría de sus herramientas, Adobe está demostrando ser un padre realmente bueno para Muse. Le ha estado dando un desarrollo reflexivo y consistente. Así que hemos visto a Muse comenzar a madurar hasta convertirse en una herramienta más capaz en un período de tiempo bastante corto.
Dado todo este bien, es el colmo de la ingratitud quejarse. Pero bueno, eso es lo que hacemos, ¿verdad? En verdad, encontrará que muchos de los elementos a continuación son pequeños, fácilmente corregibles y / o lo suficientemente fáciles para vivir. Se mezclan algunas cosas que realmente necesitan atención y un elemento que todos hemos estado deseando. Comencemos primero con el último elemento.
01. ¿Adobe responde?

Comencemos con lo más importante: todos hemos estado pidiendo, rogando y muriendo por lo que ahora sentimos que es el último regalo web desde arriba ... diseño web receptivo. Esta es la capacidad de crear un sitio web que se adapte a cualquier tamaño de pantalla en el que un espectador esté llamando al sitio.
Aunque los sitios web receptivos son todavía relativamente nuevos, su omisión de versiones anteriores de Muse ha provocado una gran cantidad de desprecio por parte de muchos usuarios. Mi conjetura personal es que los usuarios con mayor factor de desprecio son los que nunca han intentado desarrollar un sitio receptivo. No es una cosa fácil de hacer. Y aunque actualmente puede que no nos guste tener que crear los tres formatos separados de escritorio, tableta y móvil en Muse, eso a menudo puede ser un flujo de trabajo más rápido que el desarrollo de productos complejos de respuesta.
Las cosas estan cambiando. El 30 de noviembre, en una carta abierta, Adobe anunció que lanzará una nueva versión de Muse a principios de 2016 que contendrá herramientas de diseño receptivo. Todos juntos… ¡salten de alegría!
Pero Adobe tenía claro que, dado que se trata de una nueva funcionalidad, durante algún tiempo perderemos nuestras queridas herramientas de 'efectos de desplazamiento' (solo para sitios de diseño receptivo, seguirán funcionando si opta por los flujos de trabajo de desarrollo actuales). Esta limitación, al menos al principio, es totalmente comprensible, ya que la integración de dichos efectos con tamaños de páginas web de escala variable no será fácil.
Después de todo, cuando cambia el ancho de página de un sitio receptivo, obtiene elementos que cambian. Eso significa que dos elementos que estaban uno al lado del otro, ahora pueden apilarse. Esto alterará la posición vertical de los elementos de la página y, por lo tanto, desviará sus posiciones de desplazamiento. Esto, a su vez, eliminaría los efectos basados en el desplazamiento. Aún así, es bueno saber que se acerca la opción de diseño receptivo, ¿verdad?
02. Bloqueo del navegador y Google Chrome
Muse tiene un problema recurrente que parece existir algún día y desaparecer sin previo aviso. Solo para reaparecer meses después (también sin previo aviso). A veces se lo denomina "bloqueo del navegador", pero aquellos que lo conocen en los foros tienen otros nombres que no puedo usar aquí.
Básicamente, lo que sucede es que un navegador abre la plantilla incorrecta de un sitio web. Por ejemplo, abrir la versión para tableta de un sitio mientras está en una máquina de escritorio. Lo que es peor, el navegador esencialmente se "bloqueará" a sí mismo en esa versión y no permitirá que el espectador abra fácilmente la versión correcta.
Afortunadamente, existen algunas limitaciones para este problema. En primer lugar, parece ser solo un problema con Google Chrome, no creo que otros navegadores se vean afectados. Y el problema parece ir y venir con varias versiones de Chrome. Si bien el equipo de Muse ha intentado solucionar este problema y afirmó haberlo hecho varias veces, sigue asomando su fea cabeza con los nuevos lanzamientos de Chrome.
Hasta que no haya una solución real y sólida, lo único que queda por hacer es colocar algún enlace en la tableta y los sitios móviles, ofreciendo llevar al espectador a la versión de escritorio (no creo que se informe que el error entregue un escritorio incorrecto versión, así que no se preocupe). Dicho vínculo anula la función de "bloqueo" de Chrome y, por lo general, lo restablece para que aparezca el formato correcto en visitas posteriores.
Notaré que los sitios multiformato (computadoras de escritorio, tabletas, dispositivos móviles) desarrollados por otros sistemas no parecen informar este problema. Entonces, aunque estoy feliz de culpar a Chrome, todavía está en el equipo de Muse remediarlo.
03. ¿De quién es la escala?

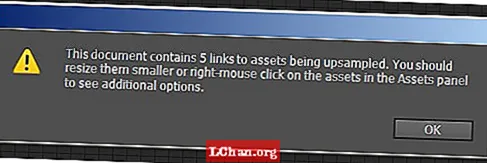
Cuando abre un archivo Muse existente en proceso de trabajo, se abrirá un cuadro de diálogo para advertir que hay imágenes en el archivo que se han colocado / escalado más grande que su tamaño óptimo. Además, esos archivos también están marcados con un pequeño icono de advertencia rojo en la lista de Activos.
En serio, pensaría que está a punto de contagiar la VD. Debería haber una forma de apagar estas advertencias histéricas. La verdad es que a veces coloco el arte intencionalmente y lo escalo más allá de su tamaño óptimo del 100%. Espero que no pienses menos en mí por esto.
¿Por qué haría esto? Algunas razones, pero sobre todo para ahorrar tiempo / espacio de descarga. Por ejemplo, no me importa si algunas imágenes de fondo se amplían y son más suaves de lo normal. A menudo, puede escalar una imagen de fondo de apariencia suave hasta un 200 por ciento o más antes de que las irregularidades se conviertan en un problema. Esto significa, por ejemplo, que puede entregar una imagen de 75 KB en lugar de tal vez hasta 300 KB.
No creo que Muse alguna vez suba la muestra de sus imágenes (estoy bastante seguro de que solo hará una reducción de la resolución). Pero si realiza algún procesamiento que no le guste, siempre puede intercambiar manualmente el archivo con uno "Guardar para Web" de Photoshop, antes de cargarlo en el servidor.
04. ¿Qué artículo es este?

Cuando hago clic en un objeto en el lienzo, Muse resaltará el elemento en la paleta de activos y se desplazará automáticamente para hacerlo visible. Ésto es una cosa buena. Pero, ¿qué pasa si no estoy en la paleta de activos o no quiero que se desplace? Además, ¿qué sucede si quiero más información de la que ofrece un clic derecho en el elemento en la paleta de activos?
Un simple clic derecho en el arte que se coloca en el lienzo debería decirme cuál es el nombre del elemento y ofrecer una serie de otras opciones que agilizarían nuestro flujo de trabajo.
Página siguiente: cuatro artículos más en nuestra lista de deseos de Muse