Contenido
- Josh Long
- Dan Eden
- Josh Emerson
- Brendan Falkowski
- Mat Marqués
- Laura Kalbag
- Angelina fabbro
- Jack Franklin
- Ethan Resnick
- Tiago Pedras
Ayer, echamos un vistazo más de cerca a los nominados para la categoría de jóvenes diseñadores en los premios .net de este año, que honran a aquellos que se han destacado en su oficio antes de cumplir los 25 años. Pero no todos los recién llegados a la industria web la eligieron como su primera carrera, así que se nos ocurrió este premio para reconocer a las estrellas emergentes de todas las edades.
A partir de enero, le pedimos que nos dijera qué gente de la Web le ha impresionado con sus logros sobresalientes durante el último año. Y lo hizo, en manada. Luego redujimos una larga lista de excelentes personas al top 10 que ves a continuación. Sabemos que tendrá dificultades para elegir una sola persona para que reciba su voto, pero cuando lo haga, diríjase aquí para hacer su selección.
Josh Long

En línea: joshlong.me, @joshlong
Trabajo: Editor de Treehouse, autor de Execute & Jenius, cofundador de Execute Ventures
Basado en: Wilmington, Carolina del Norte
Entré en la web envejecido: 28
Áreas de especialización: Redacción, diseño web, diseño de negocios, diseño de UI
.net: ¿Cómo te metiste en la web?
JL: Fui diseñador de negocios durante 12 años, lo que significa que ayudé a grandes empresas a rediseñar cómo operaban y se comercializaban. Esto siempre condujo a algún tipo de innovación en el diseño web o de interfaz, así que aprendí a diseñar para la web y lo puse en práctica de inmediato.
.net: ¿En qué ha estado trabajando recientemente?
JL: Actualmente estoy rediseñando el blog Treehouse y la estrategia de marketing para toda la empresa, creando aplicaciones y una nueva publicación con Execute Ventures, y estoy trabajando en dos libros nuevos (uno de los cuales es para Five Simple Steps). También soy copresentadora del Podcast de Happy Monday con Sarah Parmenter, y tengo uno o dos compromisos para hablar cada mes durante el resto de este año. También tendré algunos anuncios realmente importantes en los próximos meses.
.net: ¿Cuáles son sus logros más orgullosos del último año?
JL: Empecé a trabajar en Treehouse y el tráfico al blog se ha más que duplicado en los últimos meses. Estamos creciendo como locos y tenemos la mejor misión detrás de nosotros. Terminé dos libros en los últimos tres meses y les está yendo mejor de lo que jamás imaginé. También pude donar todas las ganancias de uno de ellos a la campaña The Great Discontent Charity Water. También estoy muy orgulloso de lo que Drew Wilson y yo hemos construido con Execute Ventures. Lo que comenzó como un simple libro, se ha convertido en una empresa que tendrá un gran impacto en las vidas de quienes trabajan en la web y más allá. Ser anfitrión de Happy Monday con Sarah Parmenter también ha sido un orgullo para mí. Me divertí mucho aprendiendo sobre otras personas en la Web y haciendo nuevos amigos geniales.

Dan Eden

En línea: daneden.me, @_dte
Trabajo: Estudiante / diseñador
Basado en: Nottingham / Manchester
Entré en la web envejecido: 18
Áreas de especialización: Diseño, CSS, HTML
.net: ¿Cómo te metiste en la web?
DELAWARE: De la misma manera que lo hacemos todos; Caí en eso. La empresa para la que trabajaba mi madre necesitaba un sitio web y, tontamente, accedí a crear uno, ya que nunca había oído hablar de HTML. Cogí una copia de Frontpage (estremecimiento), busqué en Google "Cómo hacer un sitio web" y continué desde allí. Al final del proyecto, me encontré pensando: "¡Oye, esto fue algo que realmente disfruté, y parece que también hay un buen dinero!", Y con el paso de los años mi trabajo con la web pasó de ser un pasatiempo a tiempo parcial. a lo que quería hacer por el resto de mi vida.
.net: ¿En qué ha estado trabajando recientemente?
DELAWARE: Recientemente, mi tiempo se ha dedicado a mi último año de estudios en la Universidad de Nottingham Trent, pero todavía he logrado encontrar tiempo para trabajar en proyectos como Onword. También he estado usando los últimos 12 meses como una oportunidad para aprender realmente sobre los orígenes del diseño y las enseñanzas y métodos de diseño tradicionales. ¡Pronto podré poner todo ese conocimiento en gran uso!
.net: ¿Cuáles son sus logros más orgullosos del último año?
DELAWARE: De lejos, mi momento de mayor orgullo sería asistir a la conferencia Webshaped 2012 en Helsinki como ponente. Fue mi primer concierto como orador, y aunque estuve absolutamente aterrorizado todo el tiempo, lo disfruté muchísimo, y parecía que el público también lo disfrutó.

Josh Emerson

En línea: joshemerson.co.uk, @joshje
Trabajo: Desarrollador frontend en Clearleft
Basado en: Brighton
Entré en la web envejecido: 20
Áreas de especialización: Diseño de respuesta
.net: ¿Cómo te metiste en la web?
JE: Cuando era niño, me sorprendía lo fácil que era crear un sitio web. Por supuesto, la creación de sitios web es muy compleja, pero un sitio básico de "Hola mundo" no es más que esas palabras en un archivo de texto con la extensión "html". Esta baja barrera de entrada me inspiró a comenzar a piratear con sitios personales y luego con el trabajo de los clientes. Disfruto hacer sitios tanto hoy como cuando tenía 10 años.
.net: ¿En qué has estado trabajando recientemente?
JE: Desarrollé el sitio web Wellcome Library, un sitio receptivo para una organización benéfica científica. Desarrollé una técnica llamada Mejora receptiva para tratar con imágenes receptivas en este sitio.
También trabajé en el nuevo sitio Clearleft, que utiliza fuentes de iconos para asegurarse de que el sitio web se vea bien en dispositivos de visualización de alta DPI.
.net: ¿Cuáles son sus logros más orgullosos del último año?
JE: Hablar en Responsive Day Out fue una experiencia increíble. Esta fue la primera vez que hablo en un escenario y siento una gran sensación de logro. Espero poder hablar más en público en el futuro. Hablaré en Front End London a fin de mes.

Brendan Falkowski

En línea: brendanfalkowski.com, @Falkowski
Trabajo: Consultoría en estrategia y diseño web
Basado en: Lancaster, Pensilvania, Estados Unidos
Entré en la web envejecido: 16
Áreas de especialización: Diseño receptivo para comercio electrónico, desarrollo frontend, experiencia de usuario, plataforma Magento
.net: ¿Cómo te metiste en la web?
BF: Cuando era un adolescente, pasé cientos de horas en un tedio maravilloso fusionando fotos con solo la herramienta de lápiz en Microsoft Paint. Mi mamá pensó que la programación me atraería, y mi escuela secundaria tenía clases excepcionales de informática, incluso para los estándares actuales. Los empapé y me dispuse a estudiar de forma independiente, principalmente por diversión. Mientras estaba en la universidad, trabajé para compañías Fortune 500 porque pensaba que los roles de liderazgo tecnológico eran prestigiosos y eso importaba, pero le faltaba corazón. Me tomó algunos años entender que trabajar en la web era mejor que un trabajo antes de volver a sumergirme.
.net: ¿En qué has estado trabajando recientemente?
BF: En noviembre, fui a Finlandia durante cuatro semanas para ayudar a Angry Birds a reconstruir su sitio de comercio electrónico utilizando un diseño receptivo y dirigí un taller receptivo de dos días para sus equipos de tecnología, diseño y UX. Hemos estado trabajando juntos de forma remota desde entonces. Es realmente emocionante tener las ideas y los recursos para experimentar y crear el mejor producto. También he contribuido a una nueva pista de certificación de desarrolladores de Magento y he escrito dos presentaciones para la conferencia Imagine Ecommerce que se celebrará en abril. En la madrugada, estoy trabajando en algunos productos y servicios nuevos.
.net: ¿Cuáles son sus logros más orgullosos del último año?
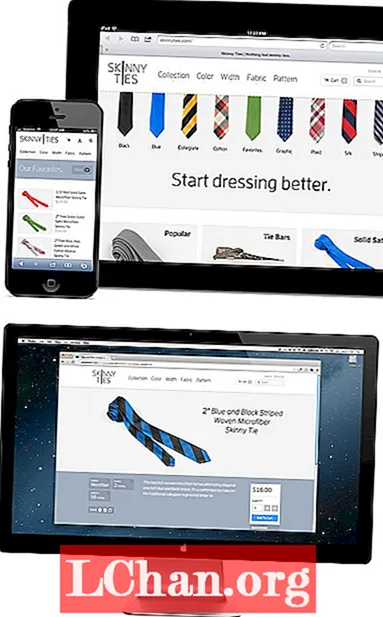
BF: Hice mi primera presentación el año pasado sobre diseño receptivo para comercio electrónico. El acercamiento apenas estaba en el radar antes de eso, y no había sido probado. La industria estaba impulsando sitios específicos para dispositivos móviles y aplicaciones nativas. Estuve cinco meses ejecutando esto para Skinny Ties y tuve que reconstruir continuamente la confianza de que estábamos haciendo lo correcto. Son una pequeña empresa familiar y arriesgaron mucho en esta estrategia.
El relanzamiento de Skinny Ties fue un éxito rotundo y reivindicativo. Sus ingresos aumentaron en un 42 por ciento y se mantuvieron altos, al igual que cualquier otra métrica. Demostró que el diseño receptivo era una opción viable y extremadamente rentable más allá de los sitios de noticias. La respuesta fue abrumadora y me abrió las puertas, pero realmente transformó el negocio de mi cliente. Eso es lo que más recuerdo del proyecto.

Mat Marqués

En línea: @wilto
Trabajo: Desarrollador en Filament Group.
Basado en: Boston, MA
Entré en la web envejecido: 25
Áreas de especialización: CSS vudú, y se me conoce por escribir un poco de JavaScript de vez en cuando
.net: ¿Cómo te metiste en la web?
MM: Me tropecé un poco con este trabajo después de dejar un trabajo minorista sin futuro y pasar unos meses haciendo autostop sin rumbo por la costa este.
.net: ¿En qué ha estado trabajando recientemente?
MM: El trabajo del cliente, la mayoría de las veces. Estoy ansioso por aumentar mis contribuciones de jQuery Mobile a la normalidad una vez que se asiente algo de polvo.
.net: ¿Cuáles son sus logros más orgullosos del último año?
MM: Estoy tremendamente orgulloso del trabajo que hemos realizado en Responsive Images Community Group, obteniendo el documento de casos de uso y requisitos y el imagen especificación de extensión al Primer Borrador de Trabajo Público hace unos meses. Todavía estoy asombrado por el hecho de que se me permite publicar en A List Apart (como si supiera de lo que estoy hablando o algo así) y no me importa decir que estoy orgulloso solo de poder para estar al día con el resto de la tripulación de Filament Group, en mis mejores días.

Laura Kalbag

En línea: laurakalbag.com, @laurakalbag
Trabajo: Diseñador
Basado en: Surrey
Entré en la web envejecido: Como usuario ocasional, 15. Como diseñador, alrededor de 18
Áreas de especialización: Diseño web, desarrollo frontend, ilustración e iconos
.net: ¿Cómo te metiste en la web?
LK: He estado involucrado en el arte y el dibujo desde que tengo uso de razón, y desde temprana edad quise ser diseñadora gráfica. Cuando comencé a estudiar diseño gráfico en la educación superior, descubrí el diseño web. Me encantó la libertad que la web brindaba tanto a los diseñadores como a los usuarios. También me enamoré de la comunidad de intercambio que hizo todo lo posible para ayudar a los recién llegados. Durante los últimos ocho años más o menos, he estado enamorado de la web.
.net: ¿En qué has estado trabajando recientemente?
LK: Siempre hago malabares con dos o tres proyectos a la vez. Recientemente terminé de trabajar en el mini sitio del índice de precios de hoteles de Hotels.com con 33 Digital. Habían diseñado un hermoso documento impreso y me asignaron la tarea de convertirlo en la primera versión web del documento y hacerlo receptivo. Esto estuvo lleno de desafíos únicos, como hacer que aún tenga esa sensación de calidad de impresión, garantizar que los gráficos y las infografías sigan siendo fáciles de digerir en ventanas de visualización más pequeñas, y todo ello dentro de un plazo ajustado. Teníamos que ser realistas sobre lo que podíamos lograr.
También he estado ejecutando un proyecto de tutoría con tres estudiantes fantásticos. Realmente me hizo examinar la forma en que trabajo, tratando de entender por qué utilizo procesos y herramientas particulares, porque, como autónomo, rara vez tengo que justificar estas decisiones en profundidad ante otras personas.
.net: ¿Cuáles son sus logros más orgullosos del último año?
LK: Lo más destacado de mi año hasta ahora ha sido hablar en Responsive Day Out en Brighton. También fue probablemente el más aterrador, ya que había personas allí que me enseñaron las primeras cosas que aprendí sobre el desarrollo web, así como muchas otras personas a las que amo y respeto.

Angelina fabbro

En línea: @angelinamagnum
Trabajo: Líder técnico / ingeniero de software en Steamclock Software
Basado en: Vancouver, BC, Canadá
Me metí en la web envejecido: 8. Hice mi primer sitio web cuando tenía unos 10 años en Angelfire. Enaltecía las virtudes de mi animal favorito en ese momento: el delfín.
Áreas de especialización: Desarrollo web full stack con énfasis en implementación de front-end, diseño de experiencia de usuario y educación de programadores
.net: ¿Cómo te metiste en la web?
AF: Internet era el lugar en el que me sentía más cómodo pasando el tiempo mientras crecía, por lo que pensé que debería construirme un lugar para colgar mi sombrero. La idea de construir un sitio web para una Angelina muy joven fue como construir mi propia casa. Hice exactamente eso y me he quedado desde entonces.
.net: ¿En qué ha estado trabajando recientemente?
AF: Acabo de pasar cinco semanas trabajando para una empresa de Fortune 500 creando una aplicación de prueba de concepto PhoneGap para explorar la tecnología y ver si era una buena opción para que invirtieran en un gran proyecto. Fueron cinco semanas de glorioso JavaScript y me dieron la oportunidad de finalmente trabajar con Backbone.js.
Justo antes de eso, estaba trabajando en una aplicación de iOS en Objective C (trabajar en nativo de vez en cuando proporciona un contraste de paradigma importante que creo que todos los desarrolladores web deberían experimentar en algún momento) donde tuve que descubrir cómo construir un implementación de traceroute de juguete sin acceso a sockets sin procesar, con el fin de generar un traceroute visual para un mapa 3D de Internet.
.net: ¿Cuáles son sus logros más orgullosos del último año?
- FH: Hablé en JSConf EU, CascadiaJS, Copenhagen JS y Firefox OS Hack days sobre tecnologías web emergentes como Shadow DOM y componentes web, enseñando y alentando a los desarrolladores hacia nuevos patrones de diseño de aplicaciones. Estoy programado para hablar en JSConf US en mayo, así como en algunas otras conferencias que aún no han publicado las listas de oradores.
- Mi charla de JSConf EU ha ayudado a muchos desarrolladores a aprender sobre Shadow DOM; ha sido la charla más popular de la conferencia en YouTube.
- Convencí a la empresa para la que trabajo para que abriera parte de nuestro código. ¡Ahora vamos a abrir más código!
- Organice el capítulo de Vancouver del International Space Apps Challenge con gran éxito.
- Me ofrecí como voluntario para ayudar a organizar la Conferencia Polyglot (Un). Este año estoy ayudando a organizar las sesiones de tutoría previas a la conferencia.
- He estado enseñando JavaScript, HTML y CSS para Ladies Learning Code y he sido mentor de casi todos los demás eventos a los que puedo asistir. Doy clases para el programa de estudios continuos de la Universidad Simon Fraser en abril.
- Me convertí en coorganizador de VanJS, la reunión de JavaScript de Vancouver.
- Me invitaron a escribir para el proyecto Pastry Box, puedes captar mis pensamientos cada mes cerca de fin de mes.
- Tuve mi primer artículo técnico publicado en la web con .net sobre encapsulación frontend.
- Aprendí a escuchar mejor.
... y, por supuesto, fui nominado para este premio. Gracias, estoy muy agradecido por su apoyo para haber llegado tan lejos.

Jack Franklin

En línea: jackfranklin.co.uk, @Jack_Franklin
Trabajo: Ingeniero de software, Kainos
Basado en: Londres
Entré en la web envejecido: 14
Áreas de especialización: JavaScript, en particular jQuery, aunque trabajo mucho con bibliotecas como Backbone y mucho Ruby también
.net: ¿Cómo te metiste en la web?
JF: El club de fútbol en el que jugaba cuando tenía 14 años necesitaba un sitio web, ¡y mi padre se ofreció como voluntario! Luego aprendí HTML y CSS con él y desde entonces entré en PHP antes de quedarme atrapado en JavaScript. Pronto se hizo evidente que era lo que más disfrutaba.
.net: ¿En qué ha estado trabajando recientemente?
JF: Siempre estaré peleando la batalla por contenido nuevo en mi blog, JavaScript Playground. Este es un blog que lancé en abril de 2012 y se ha fortalecido desde entonces. Tengo muchos artículos en la lista de trabajos pendientes que solo necesitan pulir antes de que pueda publicarlos. Mi proyecto paralelo para 2013 es Upfront Podcast, un podcast de desarrollo web semanal conmigo mismo, el coanfitrión Ben Howdle y también un invitado. Hasta ahora hemos grabado nueve episodios y todavía no nos hemos perdido un día de estreno el viernes. Los comentarios también han sido fantásticos. También he estado llevando a cabo talleres con Event Handler y hasta ahora he realizado un taller sobre herramientas de línea de comandos, con más en los próximos meses, específicamente analizando varias cosas relacionadas con Node.js.
.net: ¿Cuáles son sus logros más orgullosos del último año?
JF: En julio de 2012, se me acercó para escribir un libro, y en febrero ese libro, Comenzando con jQuery, ¡fue publicado! Es un libro para aquellos que nunca han hecho JavaScript o jQuery, pero escrito con mi propio estilo, que parece gustar a mucha gente en los artículos de mi blog. Quería que fluyera como una serie de artículos y espero que así sea. También intenté cubrir un poco el JavaScript vanilla junto con jQuery, para brindar a las personas más conocimientos sobre el lenguaje subyacente en el que se basa jQuery. Es una de las cosas más difíciles que he hecho y me llevó a escribir hasta altas horas de la noche y a renunciar a algunos fines de semana, pero ciertamente valió la pena.

Ethan Resnick

En línea: www.ethanresnick.com, @ studip101
Trabajo: Diseñador y desarrollador autónomo, estudiante en NYU. Trabajando más recientemente para el Huffington Post
Basado en: Nueva York
Entré en la web envejecido: 14
Áreas de especialización: Diseño UX, estrategia de contenido, programación frontend
.net: ¿Cómo te metiste en la web?
ER: Empecé a jugar con HTML / CSS debido a mi interés general en las computadoras. Pero a medida que mis habilidades mejoraron, trabajar con la web se convirtió rápidamente en algo divertido para algo más que la tecnología, me ofreció una forma de dar vida a mis ideas de proyectos, y no había nada más gratificante que ver crecer algo que había imaginado. delante de mí. Me enganché. Después de eso, solo se trataba de crear el mejor sitio posible.
.net: ¿En qué has estado trabajando recientemente?
ER: Escuela, sobre todo; Estudio diseño en NYU. Pero también estoy dirigiendo una serie de talleres de diseño para ayudar a otros a entrar en UX. Aparte de eso, este año se ha tratado principalmente de resolver viejos cabos sueltos y organizar mis pensamientos. En ese sentido, acabo de lanzar un rediseño preliminar de mi sitio, donde estoy jugando con algunas ideas nuevas para implementar diseños receptivos y estoy tratando de escribir más.
.net: ¿Cuáles son sus logros más orgullosos del último año?
ER: Estoy muy orgulloso del trabajo que hice para el Huffington Post, bajo la supervisión del talentoso Robert Gorell. Rediseñamos la interfaz que utilizan 30.000 blogueros de HP para enviar sus artículos. La nueva interfaz, que debería lanzarse pronto, es mucho más rápida y agradable para los blogueros, y los anima a escribir mejores publicaciones. También debería salvar a los editores de Huffington Post y al equipo de soporte técnico del trabajo repetitivo al adelantarse a las preguntas / preocupaciones / confusiones comunes de los bloggers a través de un diseño mejorado de microcopia y UI.

Tiago Pedras

En línea: tiagopedras.com, @tiagopedras
Trabajo: Diseñador web / profesor
Basado en: Oporto, portugal
Entré en la web envejecido: 16
Áreas de especialización: Diseño de interfaz, desarrollo frontend, desarrollo backend, asesor / mentor de inicio
.net: ¿Cómo te metiste en la web?
TP: La primera vez que pude ver la web funcionando, me pareció mágico. Debo haber tenido 14 años o algo así. Y no estoy seguro de cuáles fueron mis motivaciones, pero cuando un par de años más tarde mi padre me consiguió mi primer módem, comencé a explorar los pocos sitios web que conocía. Y solo tenía que averiguar cómo funcionaba. Recuerdo haber usado Frontpage con el ingenioso diseño de lado a lado y la vista de código que me permitió entender qué era una etiqueta y qué significaba. A partir de entonces comencé a explorar Flash 4 y después de un tiempo, apareció CSS y cambió mi forma de trabajar. No fue hasta más tarde que creé mi primer sitio web con el alias "artikboy" (del que no estoy particularmente orgulloso en estos días).
.net: ¿En qué has estado trabajando recientemente?
TP: He estado trabajando en varios proyectos de clientes al mismo tiempo. No puedo revelar algunos de ellos, pero hemos estado manejando ese tipo de proyectos que realmente merecen un tipo de análisis "antes / después". Y eso me enorgullece mucho. Uno de ellos (todavía un trabajo en progreso) es Siéntete como en casa en Lisboa.
.net: ¿Cuáles son sus logros más orgullosos del último año?
TP: Los momentos que más me enorgullecen sucedieron a principios de este año en enero. Primero pude ver a mis estudiantes de posgrado presentar su trabajo al mundo, empaquetando tres aplicaciones web muy bien ejecutadas que realmente podrían convertirse en una cosa (es decir, si terminan de desarrollar las últimas campanas y silbidos en un futuro cercano).
El segundo fue mi estreno en una gran conferencia, Nuevas aventuras. Fue un enorme placer conocer a Simon Collinson el año pasado y pueden imaginarse el honor que fue haber sido invitado a la última edición de una conferencia tan querida en nuestra área. También me sentí como un momento de iluminación por haber tenido tan buenos comentarios como una forma de validar todo en lo que he estado trabajando hasta ahora en lo que respecta a la educación.

¡Haga clic aquí para emitir sus votos!