
El patrón, la repetición, la simetría y el equilibrio son todos principios de diseño que son intrínsecamente atractivos para el ojo humano típico.
Mi proyecto universitario de último año exploró el valor de la decoración, y durante mi investigación me pregunté por qué tan a menudo creamos patrones decorativos a partir de cosas que ya consideramos hermosas (como flores, formas orgánicas, formas geométricas, etc.). cuando se podría lograr el mismo efecto aplicando esos mismos principios de diseño a casi cualquier cosa.
En este tutorial, le mostraré cómo puede usar Photoshop para transformar materiales cotidianos manipulando el color y usando capas, enmascaramiento y modos de fusión. El proceso es impredecible: requiere un poco de exploración y nunca obtendrá el mismo resultado dos veces. También mostraré cómo agregar un proceso flexible a su flujo de trabajo para que pueda volver atrás y ajustar sus diseños en cualquier etapa.

01 Primero, seleccione una variedad de materiales para usar como su contenido; para este diseño he elegido virutas de lápiz. Para empezar, no se preocupe si sus objetos se ven particularmente espectaculares: el punto es transformar cualquier objeto ordinario. Escanéelos en al menos 300 ppp y abra Photoshop. Cuanto mayor sea la resolución en esta etapa, más detalles tendrá que trabajar. He escaneado el mío a 1800 ppp.

02 Divida sus objetos y aplique máscaras de capa para ocultar el fondo (Capa> Máscara de capa> Revelar selección). La naturaleza de sus artículos determinará la técnica de selección que utilice. Para formas más grandes, utilizo una combinación de la herramienta Lazo poligonal y Lazo magnético para trazar alrededor de bordes de alto contraste. Para las virutas más finas, utilizo la herramienta Varita mágica para seleccionar el fondo blanco, luego invierto la selección y la modifico con Seleccionar> Refinar borde.

03 Cree un nuevo documento con un fondo liso y arrastre sus objetos sobre él. Ahora puede comenzar a manipular los colores de sus objetos utilizando capas de ajuste para obtener el efecto que desea (Capa> Nueva capa de ajuste). He jugado con las opciones de Niveles y con el Tono / Saturación. Al igual que las máscaras de capa, las capas de ajuste no cambiarán la imagen original, por lo que el archivo permanece flexible para permitirle volver atrás y realizar cambios más adelante en el proceso si lo desea.

04 Con una capa de ajuste resaltada, seleccione Capa> Crear máscara de recorte para que los ajustes se apliquen solo a la capa directamente debajo de ella. También agregué máscaras de capa a mis capas de ajuste para separar el borde de color de las virutas del resto de la madera, de modo que pueda manipular estas secciones de forma independiente. Aumenté la saturación de los bordes exteriores y cambié su tono, mientras aclaraba y disminuía la saturación del resto de cada afeitado.

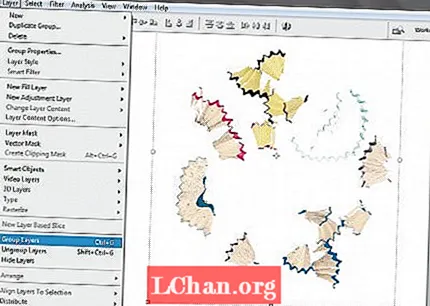
05 No es necesario exagerar con los colores porque duplicará estas capas, lo que agregará complejidad y densidad a medida que los colores se superponen. Es mejor agrupar cada capa con sus capas de ajuste para evitar confusiones y mantener las cosas ordenadas cuando comience a duplicar. Una vez que esté satisfecho con los ajustes de color, organice sus objetos al azar y agrúpelos seleccionando Capa> Agrupar capas.

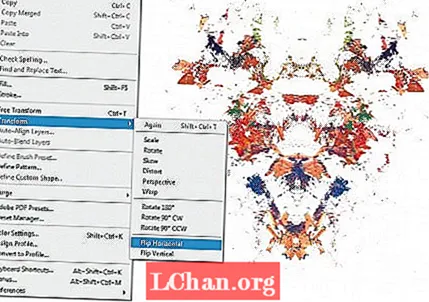
06 Establezca el modo de fusión del grupo en Multiplicar (en el menú desplegable de la ventana Capas) para que las capas se vean integradas a medida que se superponen. Duplique el grupo eligiendo Capa> Duplicar grupo, y luego gírelo horizontalmente haciendo clic en Editar> Transformar> Voltear horizontalmente. Mantenga presionada la tecla Mayús mientras arrastra el nuevo grupo por el documento hasta que esté satisfecho con la posición de superposición. Duplica ambos grupos y voltéalos nuevamente, esta vez verticalmente. Mantenga presionada la tecla Mayús mientras los arrastra hacia arriba a su posición. Ahora agrupe todo en uno.

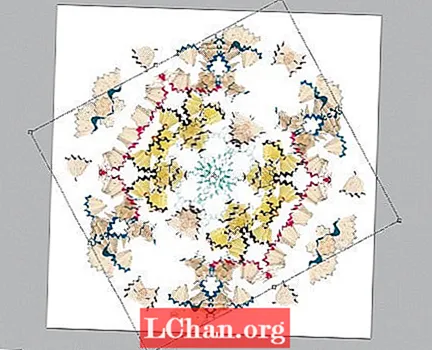
07 Duplique su grupo principal, luego gire este nuevo 60 grados en el sentido de las agujas del relojb (Editar> Transformar> Girar). Duplícalo de nuevo y gira esta capa otros 60 grados. Asegúrese de que los modos de fusión de todos los grupos estén configurados en Multiplicar. En esta etapa, si está satisfecho con su composición, puede combinar todas las capas en una (Capa> Combinar capas). Pero primero guarde una versión de su archivo, en caso de que necesite volver atrás y editar partes más tarde.

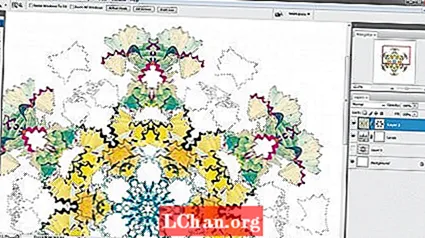
08 Aunque ya ha editado los colores de sus objetos originales, es posible que desee realizar algunos ajustes adicionales ahora que ha combinado todas las capas. Para esto, cree una nueva capa de ajuste de Tono / Saturación. Ahora seleccione ajustes preestablecidos de color individuales en el menú desplegable Editar en el cuadro de diálogo Tono / Saturación para que pueda ingresar y modificar varios colores individualmente.

09 Para agregar más detalles y variación en la textura de la pieza, ahora voy a incorporar algunas de las virutas de lápiz más finas de mi escaneo original. Comience a crear un diseño separado, utilizando un proceso similar al anterior. Duplique su capa, refléjela horizontalmente y muévala a su posición mientras mantiene presionada la tecla Mayús.

10 Continúe con los mismos procesos utilizados en los Pasos 6 y 7 hasta que tenga un diseño en el mismo formato que el primero. El esquema de color de su forma inicial determinará qué colores elija para esta segunda capa, por lo que no necesita preocuparse por editarlo hasta que haya combinado los dos, cuando verá lo que funciona bien.

11 Arrastre el nuevo diseño detrás de la primera capa de su documento original y alinéelo con su composición. La combinación de sus dos diseños probablemente se verá un poco demasiado compleja, por lo que deberá editarla para coordinar la imagen general. Agregue una capa de ajuste y cambie los tonos de su nueva capa para que complementen el esquema de color original.

12 Agregue una máscara de capa para ocultar algunas secciones de su capa superior para que se vea más del nuevo patrón desde abajo. Trabaja sistemáticamente alrededor de toda la composición para que permanezca simétrica.

13 Agrega un resplandor exterior a tu capa superior (Capa> Estilo de capa> Resplandor exterior). Esto definirá el borde y evitará que se pierda entre los detalles de su segunda capa. Luego, debes jugar con los ajustes de Opacidad, Extensión y Tamaño hasta que encuentres el equilibrio adecuado para tu brillo. Configuré el modo de fusión de mi brillo exterior en Hard Mix para que complemente la textura nítida de las finas virutas que se encuentran debajo.

14 Para atenuar la segunda forma, agregue una capa de ajuste de Tono / Saturación, con una máscara que revela solo su interior. En Tono / Saturación, seleccione Colorear, luego combínelo con su primera capa.

15 Termine haciendo algunos pequeños ajustes finales para unir su diseño como una pieza completa. Use Tono / Saturación para ajustar los ajustes preestablecidos individuales y simplificar su combinación de colores. Unifica tu diseño eligiendo la misma selección de colores para ambas capas.


