Contenido
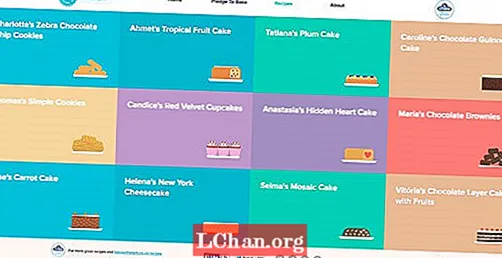
- 01. Día Mundial de la Panadería
- 02. Virgen
- 03. Niño de la guerra
- 04. Cena de Heston
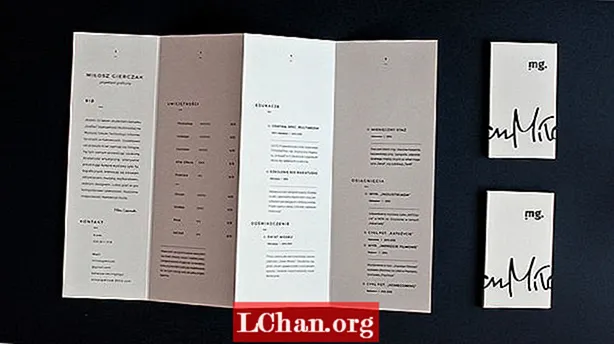
- 05. Los sueños del estudio
- 06. Alumni de la Universidad de Canberra
- 07. Explorador del tesoro
Aquí, hemos seleccionado algunos de los mejores sitios web de Drupal para mostrarle de lo que es capaz este increíble sistema de administración de contenido. Si está inspirado por ellos, diríjase a nuestra lista de los mejores temas de Drupal para obtener más ejemplos de cómo puede verse su sitio, y la mayoría de ellos son gratuitos, por lo que también puede probarlos.
WordPress puede ser el sistema de gestión de contenido (CMS) de diseño web más popular del mundo, pero no es el único. Creado por desarrolladores web, para desarrolladores web, Drupal impulsa millones de sitios web en más de 180 idiomas, con una comunidad en línea masiva con más de 26,000 constantemente creando y compartiendo temas y recursos. Éstos son algunos de los mejores de la zona.
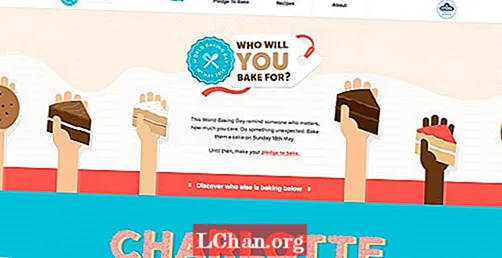
01. Día Mundial de la Panadería

El Día Mundial de la Panadería tiene un propósito específico en mente. Propone un día diseñado para empujar a las personas más allá de sus zonas de comodidad para hornear y hacer que intenten algo que de otra manera no se atreverían. Sirviendo la base de galletas mantecosas de este sitio web está la agencia con sede en Londres Lean Mean Fighting Machine, que optó por Drupal para impulsar la elegante interfaz.
El director del proyecto, Siân McLachlan, admite que LMFM "tiende a favorecer a Drupal debido a las características que proporciona en términos de administración de contenido. Sus tipos de contenido nos ayudaron a construir rápidamente la estructura de las recetas y nos dieron la flexibilidad para cambiarlas según el proyecto. progresó. Esto fue crucial a la hora de gestionar 100 recetas de todo el mundo ".

La internacionalización obviamente juega un papel importante en este sitio y Drupal estuvo más que a la altura de la tarea, explica McLachlan. "Usamos grandes complementos como Internationalization para convertir WBD en un sitio web multilingüe.
"Feeds proporciona una interfaz de usuario agradable para aquellos que deseen importar contenido desde un archivo CSV a Drupal. ¡Esto resultó vital cuando se administran recetas en cinco idiomas diferentes!".
02. Virgen

Virgin le pidió a Beyond que reinventara su sitio web corporativo, utilizando contenido inmersivo que representa los valores de Virgin y actúa como una puerta de entrada a su marca. Virgin publica contenido a diario y necesitaba un CMS para respaldar sus habilidades creativas. "El cliente quería un CMS de código abierto, así que probamos varias opciones disponibles y seleccionamos Drupal", dice Mark Allen, director digital de Beyond. "Para cumplir con nuestra visión creativa, llevamos a Drupal a un nivel de personalización, lo que significó que el cliente terminó con una solución que superaba sus expectativas".
El diseño es atrevido y receptivo, lo cual es una hazaña impresionante en un sitio que usa cuadrículas irregulares y no tiene miedo de salir de la caja y probar nuevos trucos de diseño. "Creamos un lenguaje visual para representar el valor de Virgin de la 'disrupción inteligente'. Tomamos principios de diseño plano y los superpusimos en imágenes evocadoras con un efecto de píxel 'rasgado' distorsionado inspirado en el punk, rindiendo homenaje a las raíces punk de los años 70 de Virgin Record", dice Allen.

Asegúrese de verificar la ubicación de búsqueda en pantallas más grandes, que se ubica de manera única en el medio de la página. La búsqueda se desenfoca en el desplazamiento a medida que el contenido se convierte en la principal prioridad.
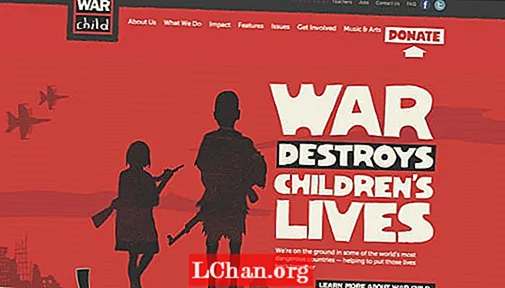
03. Niño de la guerra

War Child es una organización benéfica cuyo objetivo es informar a las personas sobre los problemas que enfrentan los niños en países devastados por la guerra y alentarlos a participar en la recaudación de fondos.
El sitio fue diseñado por Mike Kus y desarrollado por Ben Blankley, quien seleccionó a Drupal como CMS. "No solo es de código abierto, sino que tiene una gran comunidad de desarrolladores y usuarios que brindan un excelente soporte técnico y asistencia", explica Blankley. "Nuestro departamento en línea consta de una persona, por lo que realmente queríamos un CMS que fuera poderoso pero que no requiriera desarrolladores independientes o internos para incorporar nuevas funciones.
"El sitio hace un gran uso del módulo Vistas, uno de los bloques de construcción más poderosos de Drupal. Hace que los controles deslizantes / carruseles sean fáciles de agregar y personalizar. También utiliza un módulo de almacenamiento en caché de páginas estáticas que hace un gran trabajo de optimizar el tiempo de carga de la página y significa que nuestro sitio se ejecuta con bastante rapidez en un servidor compartido que cuesta solo £ 150 al año ".
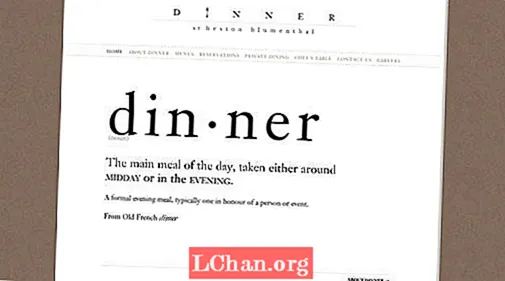
04. Cena de Heston

El restaurante del chef de televisión Heston Blumenthal tiene un sitio magnífico
cortesía de The Neighborhood, con diseño de Stuart Preece, un back-end de Drupal de Nick Harris y codificación de front-end de Andrew Disley.
"Los comentarios condicionales se utilizan en el elemento HTML para enlaces de estilo y alrededor de elementos de estilo y script para retener CSS y JavaScript de IE6", explica Disley. "Modernizr se utiliza para impulsar a IE a admitir elementos HTML5 y también para proporcionar detección de soporte adicional". En otras palabras, es lo suficientemente bueno para comer.
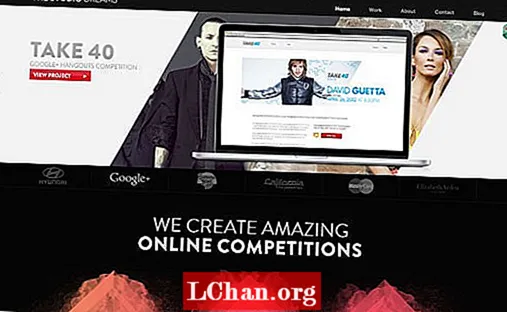
05. Los sueños del estudio

Studio Dreams es una agencia creativa con sede en Melbourne. Alberga una colorida selección de proyectos en su sitio, que se presentan en forma de un gran muro de imágenes.
"Nos encanta nuestro 'muro de proyectos' y la capacidad de clasificarlos por cada servicio que brindamos", explica Kathryn Scott, directora creativa y diseñadora del sitio. Preguntamos sobre la elección de CMS. "Usamos mucho Drupal", responde. "La estabilidad y la base de la comunidad hacen que sea una elección muy fácil. También está construido con PHP, que es uno de nuestros lenguajes de desarrollo centrales".
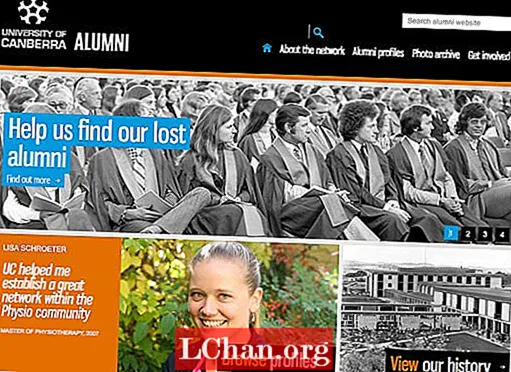
06. Alumni de la Universidad de Canberra

El sitio web de antiguos alumnos de la Universidad de Canberra está diseñado para mostrar la calidad de los alumnos de la universidad, así como para fomentar el compromiso a través de contribuciones personales al "Muro de la fama" de los alumnos. Fue diseñado por Oxide Interactive, quien seleccionó a Drupal como CMS.
"Para este proyecto, la confianza en la gestión inteligente de imágenes y las presentaciones de los usuarios hizo de Drupal nuestra opción preferida", nos dice el director técnico de Oxide, Tim Siers. "Su gran cantidad de módulos de calidad y comunidad activa la convierte en una plataforma sólida para desarrollar de manera eficiente sitios web administrados por contenido como este".
"La recopilación de historias y perfiles enviados por usuarios fue fácil. Los usuarios y administradores reciben copias del envío por correo electrónico; es un proceso sencillo de pasar de allí a estar en vivo en el sitio. El perfil y las páginas de la lista son las características más destacadas, y nosotros Estoy realmente satisfecho con los resultados ".
07. Explorador del tesoro

Treasure Explorer es otro sitio del talentoso Oxide Interactive y funciona con Drupal. "Este proyecto se basa en contenido generado por el usuario y tiene mucha información con referencias cruzadas", dice Alexi Paschalidis, director creativo de Oxide. "Drupal fue una opción obvia para facilitar la arquitectura de información interrelacionada y proporcionar un sistema de cuentas de usuario robusto y flexible".
"La comunidad activa de Drupal, que contribuye al desarrollo y soporte de un sinnúmero de módulos de alta calidad, lo convierte en una plataforma sólida para desarrollar de manera eficiente sitios web complejos como Treasure Explorer sin tener que reinventar continuamente la rueda", continúa Paschalidis. "Con la ayuda de algunos módulos, es realmente flexible cuando se trata de capturar y categorizar información y las relaciones entre ella. Esto se puede mostrar al usuario en una variedad de formas para adaptarse mejor al contexto: una tabla, una lista, una fuente XML, pines en un mapa o algo completamente personalizado.
"El sitio Treasure Explorer hace uso de todos estos métodos, y el resultado final es una experiencia atractiva para que los adultos o los niños exploren el contenido en lugar de estar restringidos por una jerarquía rígida".
Página siguiente: más ejemplos de excelentes sitios de Drupal