
Contenido
- Paso 01
- Paso 02
- Paso 03
- Paso 04
- Paso 05
- Paso 06
- Paso 07
- Paso 08
- Paso 09
- Paso 10
- Paso 11
- Paso 12
- Paso 13
- Paso 14
- Paso 15
- Paso 16
- ¿Me gusto esto? ¡Lee esto!
Como diseñadores gráficos, tendemos a seguir algunas reglas de oro: el mensaje debe ser claro, los colores deben tener cierta armonía y el texto debe ser equilibrado y legible.
Pero a veces, para crear algo diferente o algo que se destaque, necesitamos llevar esas reglas al límite, mezclarlas o incluso romperlas. De eso se trata este tutorial. Imagina por un momento que todos los glifos y caracteres de las palabras no fueron creados para texto, fueron creados para ilustrar.
Cada letra es como un pincel único y muy especial, y tienes miles de ellas. Solo mire su paleta de caracteres en Illustrator e imagine cuántas posibilidades le pueden dar los tipos de letra. Vamos a explorar otra forma de escribir (o una nueva forma de ilustrar, dependiendo de cómo se mire). Así que prepárate para despojar tu mente y empezar a divertirte con la tipografía.
Paso 01

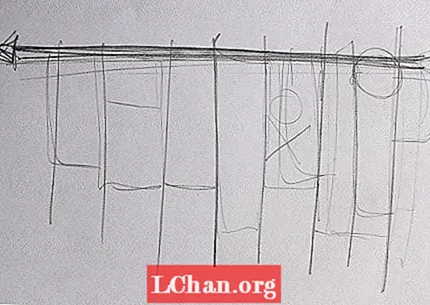
Al comenzar un proyecto desde cero, siempre es útil volver a lo básico, así que toma un lápiz y un papel en blanco y dibuja algunas líneas. Lo importante aquí es descubrir nuestro eje principal, o el núcleo de nuestra eventual imagen. No es necesario que sea lo último, pero te dará una idea.
Paso 02

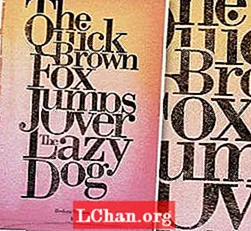
El mensaje es importante, pero en este caso su apariencia es más importante para nosotros. Entonces, si tiene una cita favorita, úsela o simplemente vaya a Google, escriba "Cita del día" y presione Me siento afortunado. Aquí simplemente me he ido con el pangrama tradicional "El rápido zorro marrón salta sobre el perro perezoso".
Paso 03

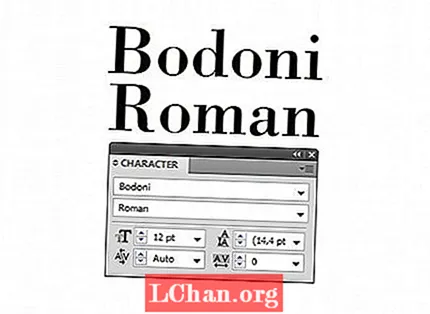
La elección del tipo de letra es una de las claves de este tipo de proyectos. Cada tipo de letra o familia de fuentes tiene su propia personalidad, y vamos a aprovecharlo al máximo. Elegí el clásico Bodoni Roman para este proyecto en particular, porque tiene hermosas serifas y tallos fuertes.
Paso 04

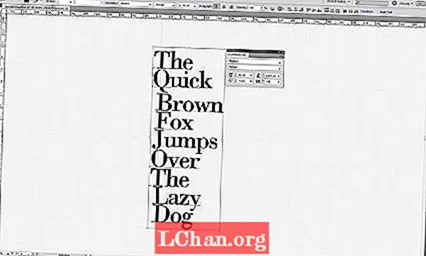
Estamos listos para empezar a jugar, así que escribe tu cita en Illustrator. Es importante que mantengamos cada palabra separada del resto. Empiece a construir el eje principal. Utilice los tallos de las letras mayúsculas para intensificar la dirección elegida y configure el Seguimiento en -50 en la paleta de caracteres.
Paso 05

Empiece a llenar los espacios en blanco entre las palabras. Esto le dará la sensación de un bloque de texto más compacto. Es importante tener en cuenta la forma total de su obra de arte y tratar de equilibrar las zonas blancas y negras. En este caso, necesitaremos separar la J de 'Jump' y la D de 'Dog' y alinearlos con la parte superior para que encajen.
Paso 06

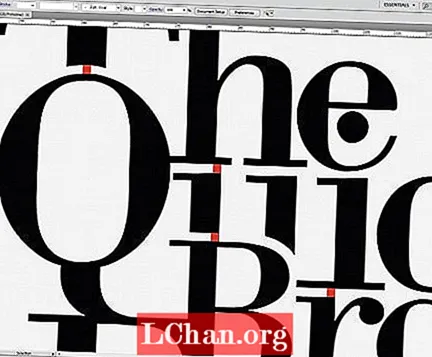
Para aprovechar las serifas necesitamos jugar con las ligaduras entre glifos. Como puede ver, estoy usando el descendente de la Q para combinar a la perfección con la F, y además la serifa de la F también está tocando la base de la B. Todos estos movimientos nos van a dar la sensación de que las palabras son fluyendo y que están posicionados naturalmente.
Paso 07

Vamos a enmascarar algunas partes de los glifos para asegurarnos de que las letras sigan siendo reconocibles. Usa la paleta Buscatrazos. Presione Shift + Cmnd / Ctrl + F9 para mostrarlo. Crea una forma redonda con la herramienta Elipse (L) y colócala frente a tu glifo. Seleccione ambos y presione el icono Restar, manteniendo presionada la tecla Alt mientras lo hace. Esto le permite editarlo más tarde haciendo doble clic en él. Repite este paso tantas veces como necesites.
Paso 08

Otro buen movimiento es cambiar el tamaño de algunos de los caracteres, especialmente si siente que una parte particular del texto debe aparecer. Por ejemplo, tomé el "buey" de "zorro" y lo amplié un poco para que encaje mejor entre ambas palabras. Asegúrate de mantener presionada la tecla Mayús para no distorsionar los glifos. Haz lo mismo con "Brown", reduciéndolo para que encaje mejor.
Paso 09

Una vez que tengamos una buena composición, debemos comenzar a ajustar los espacios entre palabras y glifos. Esto llevará algún tiempo, pero garantizará que todo esté en su lugar y equilibrado. Cree un cuadrado con la herramienta Rectángulo (M) y comience a hacer coincidir los espacios.
Paso 10

Es hora de pulir nuestra obra de arte; hemos cambiado de tamaño y enmascaramiento y vamos a encontrar muchos nodos que son incorrectos. Así que amplíe y con la herramienta Pluma (P) comience a deshacerse de esos nodos. Asegúrese de no borrar un nodo clave ni deformar nada.
Paso 11

Terminamos en Illustrator, es hora de darle un poco de chispa a nuestro diseño. Cree un nuevo documento en Photoshop a 300 ppp para que pueda imprimirlo más tarde. Vaya a Illustrator, seleccione todo (Cmd / Ctrl + A) y luego copie. Vuelve a Photoshop y pégalo.
Paso 12

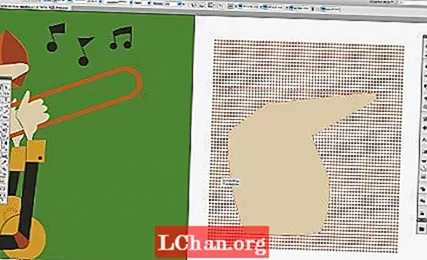
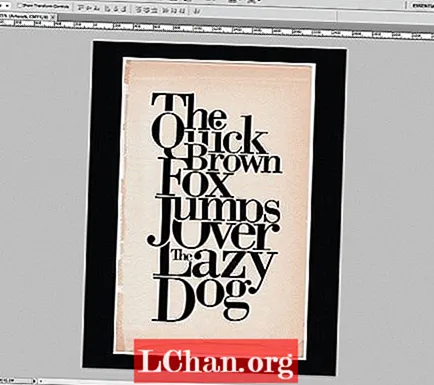
Vamos a utilizar un fondo de papel de estilo vintage para que se vea bien. Puede utilizar cualquier textura que desee; Siento que este tipo de fuente serif funciona muy bien con texturas retro o vintage. Importe su imagen en papel y colóquela detrás de su obra de arte pegada. Rellene el fondo con negro; puede hacerlo con la herramienta Bote de pintura (G) y un color negro.
Paso 13

Para lograr ese aspecto desgastado, debemos seleccionar nuestra capa compuesta de tipografía, hacer clic con el botón derecho en ella e ir a Opciones de fusión. En las Opciones de fusión, comience a jugar con los controles deslizantes Fusionar si: hasta que obtenga ese aspecto sucio. Asegúrese de seleccionar el canal correcto, que puede variar según el color de la capa que está detrás; en este caso, utilicé el canal magenta.
Paso 14

Nuestro siguiente paso es crear el esquema de color final para su diseño. En la paleta de capas, cree una nueva capa de ajuste de relleno degradado. Desde el panel de ajustes preestablecidos, seleccione Violeta / Naranja, o la combinación que más le convenga. Presione OK y cambie el modo de transferencia de la capa a Color Burn. Colóquelo en la parte superior y disminuya la transparencia al 50% si siente que se ve demasiado saturado.
Paso 15

Casi llegamos. Necesitamos mejorar el look vintage. Para ello vamos a añadir algo de ruido. Vaya a la capa superior en la paleta de capas y presione Shift + Cmnd / Ctrl + Alt + E para crear una nueva capa combinada de todas nuestras capas. Con esta nueva capa seleccionada, vaya a Filtro> Ruido> Agregar ruido, configúrelo al 10% y presione OK.
Paso 16

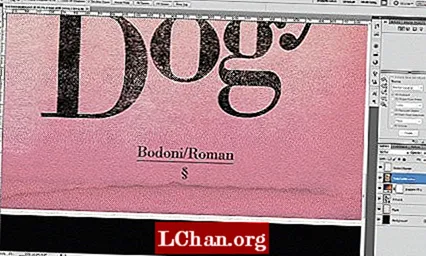
Hemos terminado. Cuando trabajo en este tipo de proyecto con tipos de letra geniales como Bodoni, me gusta firmar la obra de arte con el nombre de la fuente de la familia que se usó en el proceso; muestra cierto respeto por el creador original.
Palabras: Emiliano Suárez
Diseñador argentino, Emiliano Suárez ama la tipografía, la fotografía, la ilustración y especialmente el diseño gráfico en todas sus formas.
¿Me gusto esto? ¡Lee esto!
- Descarga las mejores fuentes gratuitas
- Selección gratuita de fuentes de graffiti
- Fuentes de tatuaje gratuitas para diseñadores
- La guía definitiva para diseñar los mejores logotipos


