Contenido
- 01. Matrix es un sistema
- 02. Las lluvias de abril traen flores de mayo
- 03. Tour por la ciudad en 3D
- 04. Cristales extraños
- 05. Meteoros 1K
- 06. ¡No te preocupes, abeja feliz!
- 07. Morphose
- 08. Comanche
- 09. Flor
- 10. Furbee
- ¿Me gusto esto? ¡Lee esto!
Cada año, la competencia JS1K pide a los diseñadores web que creen una aplicación de JavaScript genial de no más de 1k. El concurso comenzó como una broma, pero la alta calidad de las entradas a lo largo de los años lo ha convertido en un escaparate brillante de lo que se puede hacer con un puñado de código.
Aquí están 10 de nuestras presentaciones favoritas para la competencia de este año, pero hay mucho más trabajo asombroso para ver: consulte la lista completa en el sitio JS1K. (Y si desea participar, todavía tiene tiempo; la última convocatoria para ingresar es la medianoche de este domingo).
- Lea todos nuestros artículos de JavaScript aquí
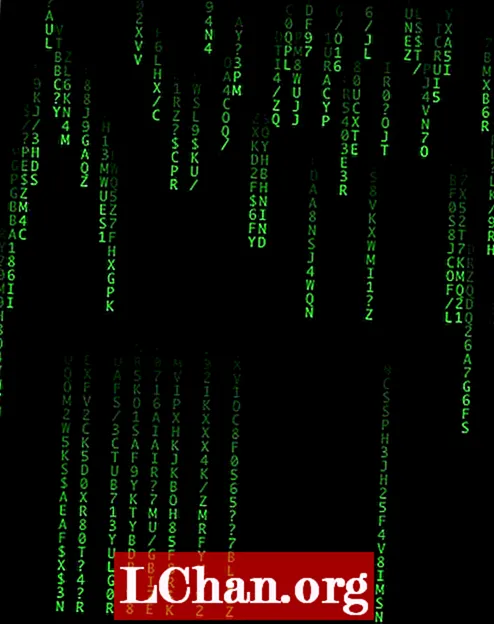
01. Matrix es un sistema

¿Quién no se emocionaría con esta brillante demostración que reproduce la famosa secuencia de "lluvia digital" de The Matrix usando JavaScript minificado? Fue creado por Pedro Franceschi con solo 956 bytes de código.
02. Las lluvias de abril traen flores de mayo

Este sencillo pero divertido juego de mecanografía basado en animaciones primaverales fue creado por Abigail Cabunoc. El código se comprimió con Closure Compiler, luego se minificó a mano y finalmente JS Crush.
03. Tour por la ciudad en 3D

3D City Tour ofrece exactamente lo que promete: una vista en primera persona de una ciudad isleña en primavera. Usa tu ratón para sobrevolar la ciudad, saltar de techo en techo o conducir con los coches por las calles. También puede dejar que el piloto automático le muestre los alrededores. Incluyendo edificios, calles, señales de tráfico, automóviles en movimiento, parques, un mar y más, te sorprenderá que Jani Ylikangas haya logrado crear todo esto en menos de 1k.
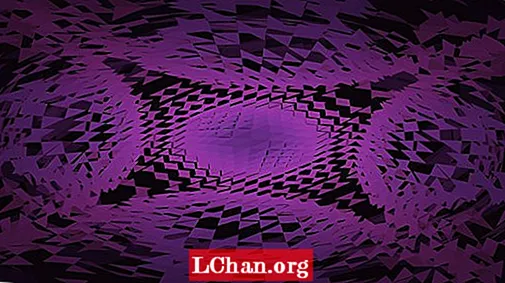
04. Cristales extraños

Esta increíble animación en 3D de Philippe Deschaseaux te lleva a un extraño viaje a través de una mina subterránea. "Los mineros han dejado de trabajar", se lee en la descripción. "Tienen miedo. Todo parece provenir de esos extraños cristales que algunos han visto. Ten paciencia y con un poco de suerte, los verás".
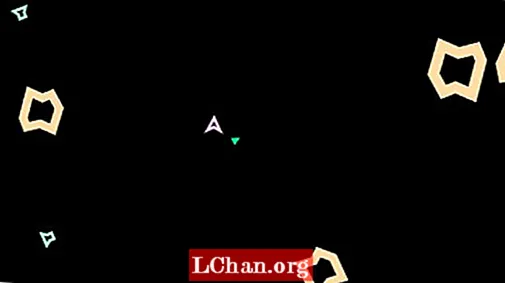
05. Meteoros 1K

Somos fanáticos de los juegos de la vieja escuela en Creative Bloq, así que nos encanta este tributo a Asteroids de Oscar Toledo G. Se ejecuta a 30 cuadros por segundo en la mayoría de las máquinas, cada juego es único y, como explica el creador, ofrece "un mucho realismo ya que no hay sonidos en el espacio ”.
06. ¡No te preocupes, abeja feliz!

Esta animación pseudo-3D autoejecutable presenta una abeja ocupada que vuela de izquierda a derecha, hierba fresca animada que se balancea con señales de profundidad, bonitas flores y una cámara que se mueve en todas las direcciones (izquierda, derecha, arriba, abajo y adelante) para su entretenimiento. . Creado por Manuel Rülke, el código se minimizó con Closure Compiler, se optimizó aún más a mano y luego se trituró con JS Crush.
07. Morphose

Esta malla 3D interactiva es algo con lo que tienes que jugar. Creada por Benjamin Bill Planche, la demostración utiliza el algoritmo de Painter para renderizar la malla 3D. Después de proyectar cada cara en el sistema de coordenadas definido por la cámara, se ordenan disminuyendo la profundidad para obtener el orden de pintura. La forma mostrada es el resultado de una interpolación caótica entre dos mallas pregeneradas, un cubo y una esfera. Para obtener una interpolación suave para las caras, la geometría de la esfera se crea mapeando cada vértice del cubo (método de mapeo de cubos).
08. Comanche

Este tributo al juego de simulación de helicópteros Comanche: Maximum Overkill te permite usar flechas para controlar el cabeceo y el balanceo (la altitud está en piloto automático). El cielo cambia de día a noche y el juego se ejecuta a 25 FPS en una computadora de gama media. Diseñado por Siorki, el código de Packer se desarrolló a partir de First Crush y JS Crush.
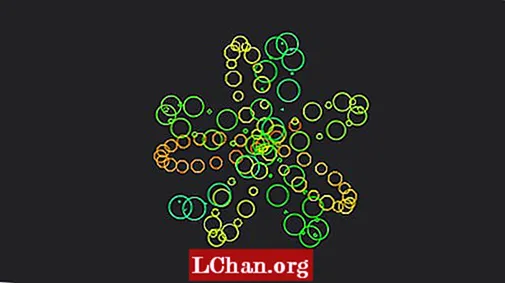
09. Flor

La forma en que estos círculos ondulantes y giratorios se forman en una forma de flor giratoria es simplemente hermosa y hay que verlo para creerlo. Fue creado por Cheeseum en solo 960 bytes.
10. Furbee

Aquí Roman Cortes realmente supera los límites de lo que es posible en menos de 1k con un lienzo 2D y hardware de alta gama. Esta colorida animación presenta una representación de pieles, alas con desenfoque de movimiento artístico y un celaje en 3D. Para disfrutarlo al máximo, es necesario verlo en una computadora muy potente con Chrome. (En otra entrada, Furbee, ¡sal de ese túnel lo antes posible! Cortés ha combinado su Furbee con la entrada de Deschaseaux, número 2 en nuestra lista, y eso también es bastante increíble).
¿Me gusto esto? ¡Lee esto!
- Cómo crear una aplicación
- Las mejores películas en 3D de 2013
- Descubra lo que sigue para la realidad aumentada
¿Has visto una creación de JavaScript increíble en 1k o menos? ¡Cuéntanoslo en los comentarios!