Contenido
- 01. Adobe XD
- 02. Font Flame
- 03. Foto de afinidad
- 05. Lingo
- 07. Foundation for Emails 2
- 09. Bez
- 10. OpenToonz
Por sí sola, ninguna herramienta puede hacerte creativo. Pero algunos pueden ayudarlo en el camino, brindándole una explosión de inspiración, un práctico impulso de productividad o incluso una forma completamente nueva de organizar su proceso creativo. En esta publicación, reunimos algunas de nuestras herramientas creativas favoritas que deberían ayudarlo, ya sea que trabaje en diseño gráfico, tipografía, arte digital, 3D, VFX, diseño web, ilustración, arte u otras profesiones creativas.
¿Quieres inspiración tipográfica? Echa un vistazo a estas combinaciones de fuentes perfectas.
01. Adobe XD

¿Te encanta crear maquetas de sitios web y prototipos de UX en Photoshop? Nosotros tampoco. Es por eso que Adobe ha creado Adobe XD, también conocido como Adobe Experience Design.
Básicamente, la respuesta de Adobe a Sketch, Adobe XD le permite crear, probar y compartir maquetas en una interfaz que es fácil de usar y está cuidadosamente integrada con otras aplicaciones de Creative Cloud de Adobe, tanto para importar activos como para exportar sus maquetas. Y con una tonelada de competencia en este mercado, Adobe no dejó nada al azar: realmente lo ha pensado detenidamente.
Hay mesas de trabajo para iPhone y iPad, así como en tamaños personalizados; kits de interfaz de usuario integrados para iOS y Android; una herramienta de cuadrícula de repetición para agregar listas de elementos repetidos; una opción de enmascaramiento para una rápida inserción de imágenes; un modo de prototipo interactivo, que le permite conectar diferentes tableros de arte para imitar la experiencia del usuario, y herramientas para compartir y obtener comentarios sobre sus maquetas. Los activos de Adobe XD se pueden exportar tanto a aplicaciones de Adobe como a herramientas de creación de aplicaciones de terceros.
Para obtener más información, eche un vistazo a nuestra revisión de Adobe XD CC (2017 beta).
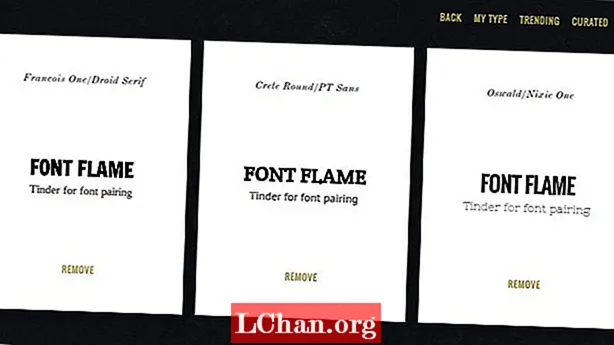
02. Font Flame

Font Flame se llama a sí mismo Tinder para Font Pairing. Sí, en serio. De la misma manera que la aplicación de citas tiene como objetivo crear parejas humanas, esta pequeña herramienta inteligente te ayuda a encontrar combinaciones de fuentes originales para darle vida a tu diseño.
- 5 usos creativos de fuentes en las que quizás no hayas pensado
Creado por Jan Wennesland, Font Flames extrae fuentes de la biblioteca de fuentes de Google y las coloca en combinaciones aleatorias inesperadas. Elija cuáles "amas" y "odias", y las primeras se dejarán a un lado para que vuelvas a visitarlas más adelante.
En el mejor de los casos, podría descubrir una combinación tipográfica hecha en el cielo que hará que su diseño cante. En el peor de los casos, es una forma maravillosa de relajarse en un largo viaje en tren. Estamos entusiasmados de descubrir qué nuevas funciones puede incluir Font Flame 2.0; estad atentos a las actualizaciones.
03. Foto de afinidad

Los dispositivos de realidad virtual asequibles como Oculus Rift y Google Cardboard están impulsando a los creativos a preguntarse si la realidad virtual es el futuro del diseño. Ingrese a Mozilla, que está decidido a llevar la realidad virtual a la web abierta. Por eso, ha lanzado este gran conjunto de herramientas que facilita a los desarrolladores web la creación de experiencias de realidad virtual que se ejecuten en cualquier navegador compatible con Web GL.
Los recursos incluyen un WebVR Boilerplate para ayudarlo a comenzar, y A-Frame, un marco para crear mundos de realidad virtual nuevos e imaginativos para que los usuarios los exploren. Como era de esperar de Mozilla, todo está muy bien explicado y es completamente gratuito.
05. Lingo

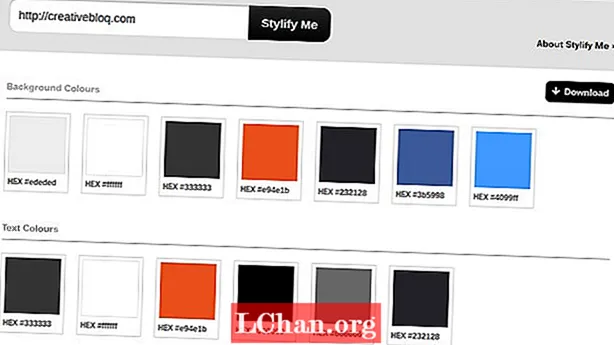
Si ves una fuente que te gusta en un sitio web, pero no sabes cuál es, probablemente conozcas una gran herramienta llamada WhatTheFont. Pero es posible que no hayas oído hablar de Stylify Me, que hace exactamente lo mismo con los colores de fondo, los colores del texto, las dimensiones de la imagen y la tipografía, no solo la fuente, sino también el estilo, el tamaño, el interlineado y el color.
En resumen, Stylify Me ofrece todo lo que necesita para realizar ingeniería inversa en la guía de estilo de diseño de un sitio web.
Si le gusta el aspecto de un sitio, todo lo que tiene que hacer es ingresar la URL en el menú de búsqueda superior y podrá ver todos los detalles del diseño, incluidos los valores HEX exactos de los colores. Incluso puedes descargar toda la información en formato PDF.
07. Foundation for Emails 2

Google sabe un par de cosas sobre la Web, por lo que cuando lanza una herramienta web, probablemente valga la pena echarle un vistazo, especialmente cuando es gratuita. Resizer tiene como objetivo ayudar a los diseñadores a crear diseños receptivos y es un gran ejemplo de una idea simple, implementada de manera inteligente.
Para usarlo, simplemente pegue la URL de una página web en la barra de búsqueda y Resizer le mostrará cómo se ve esa página en una variedad de diseños. Esto debería ayudarlo a determinar qué patrones de diseño se verán mejor para diferentes tamaños de pantalla.
Durante mucho tiempo, dónde colocar puntos de interrupción receptivos en un diseño se ha visto más como una ciencia que como un arte. Esta herramienta equilibra el equilibrio y le brinda una manera de combinar las matemáticas con su ojo de diseño y proporcionar una experiencia visual inmejorable para sus usuarios con múltiples dispositivos.
09. Bez

¿Tienes un iPad Pro? ¿Siente que su programa de dibujo actual no aprovecha al máximo sus capacidades? Bez es un nuevo y poderoso editor de gráficos vectoriales que tiene como objetivo facilitar la creación de arte hermoso y preciso en la tableta de Apple.
Con soporte completo para Slide Over, Split View, Smart Keyboard y Apple Pencil, Bez está dirigido directamente a los profesionales que diseñan ilustraciones de alta calidad.
La prueba es gratuita, mientras que una sola compra en la aplicación "Desbloquear todo" habilita todas las funciones premium, incluidas las operaciones de formas booleanas como combinar, restar, intersecar y excluir, y un 4096% de panorámica y zoom para realizar ediciones más precisas.
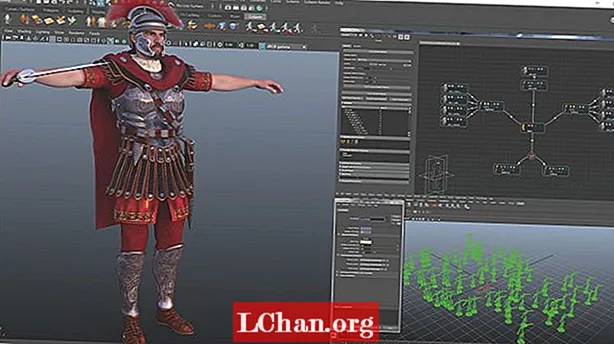
10. OpenToonz
El software de animación utilizado para crear películas de Studio Ghibli, así como programas de televisión como Futurama y Steven Universe, Toonz ha existido por un tiempo. En 2016 se convirtió en código abierto, lanzado como descarga gratuita con el nombre de OpenToonz.
Como era de esperar, este poderoso software de animación de producción en 2D es el mejor de su clase y brillantemente flexible, capaz de trabajar tanto con la animación tradicional dibujada a mano como con la animación puramente digital. Y debido a que es de código abierto, puede modificar el código y desarrollarlo de la manera que más le convenga.