
Contenido
Ya sea que trabaje como ilustrador o diseñador gráfico, desarrollador web o modelador 3D, constantemente se lanzan nuevas herramientas de diseño, muchas de ellas gratuitas.
Pero si su teléfono, tableta y computadora de escritorio está demasiado abarrotada de nuevas aplicaciones, tenga en cuenta que, cada vez más, muchas de las nuevas herramientas más poderosas se basan en el navegador.
En esta publicación, reunimos algunos de los mejores que hemos encontrado en 2016 hasta ahora. Pero si nos las hemos arreglado para perder su favorito, ¡háganoslo saber en los comentarios a continuación!
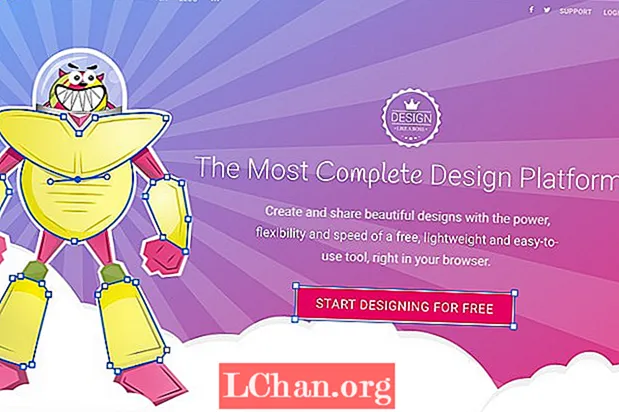
01. Gravit

Desde la desaparición de Adobe Fireworks, las herramientas para crear ilustraciones vectoriales y diseños de interfaz de usuario se han multiplicado, con Sketch y Affinity Designer entre los que luchan por la atención de los diseñadores. Sin embargo, con ambas aplicaciones actualmente solo para Mac, el campo permanece abierto. Y ahora hay una nueva aplicación, Gravit, que ofrece este tipo de funcionalidad directamente en el navegador web.
Gravit tiene un conjunto de funciones sorprendentemente completo, que incluye formas automáticas, filtros en vivo y modos de edición de ruta, y lo mejor de todo es que es gratis. Es más, trabajar en el navegador significa que sus proyectos de diseño siempre estarán sincronizados, aunque la otra cara de esto es que no es de mucha utilidad cuando no hay Wi-Fi o 3G disponible.
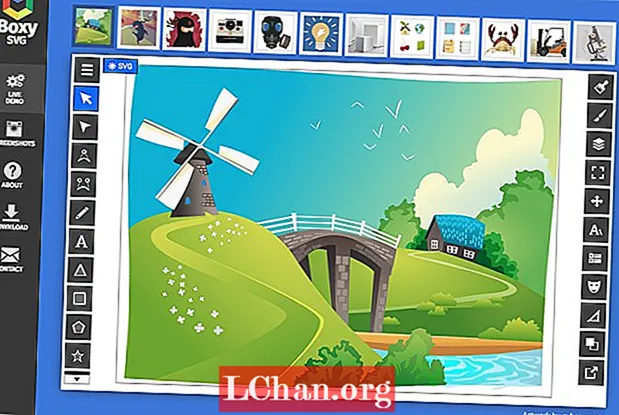
02. SVG cuadrado

Boxy SVG es otro editor de gráficos vectoriales gratuito que tiene como objetivo proporcionar una alternativa a Illustrator y Sketch. Diseñado para los navegadores Chrome, le permite abrir y guardar archivos SVG y SVGZ, e importar y exportar archivos JPEG y PNG.
Boxy SVG viene con más de 100 comandos con atajos de teclado configurables, le permite importar mapas de bits y fuentes de Google, y hace grupos, transformaciones y rutas. Y al igual que Gravit, es totalmente gratuito.
- 6 diseños fabulosos para mercados de agricultores
03. Figma

Figma tiene como objetivo convertirse en nada menos que una alternativa basada en navegador al software de escritorio de Adobe. (Nota: a pesar del nombre, el software Creative Cloud de Adobe no está completamente basado en la nube; aún debe descargarlo en su máquina). Figma está firmemente enfocada en la colaboración basada en equipos, y los creadores esperan que se convierta en un "Github para diseñadores", permitiendo a la comunidad compartir activos de diseño de la misma forma en que los desarrolladores comparten su código.
Sin embargo, es muy temprano para Figma, que aún no se ha lanzado por completo. Sin embargo, puede registrarse para reservar su lugar en la versión preliminar (esencialmente una versión de Photoshop basada en navegador), mientras que el conjunto completo de funciones se espera para finales de este año.
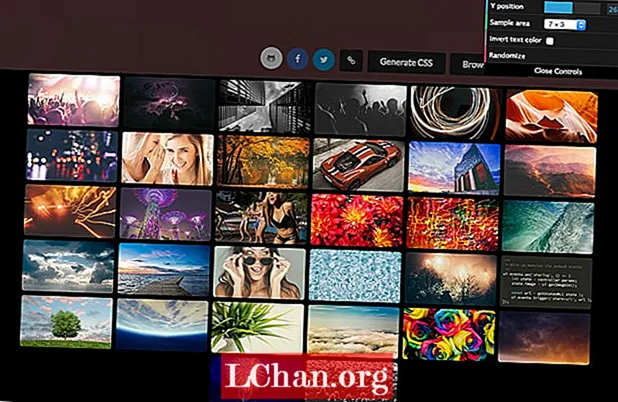
04. Generador de gradiente único

Esta herramienta basada en navegador te ayuda a hacer algo muy específico: generar hermosas imágenes de fondo borrosas que puedes usar en cualquier proyecto. Básicamente es una imagen de archivo, extrae un área muy pequeña, la escala hasta el 100% y luego usa un algoritmo de suavizado de imagen para crear un fondo borroso y fresco.
Para usar esto como una imagen en línea en el fondo de cualquier elemento HTML, simplemente haga clic en el botón Generar CSS y estará listo para comenzar. Tenga en cuenta que las imágenes utilizadas son imágenes de archivo de dominio público, por lo que no hay que preocuparse por los derechos de autor.
05. Modelo

En este momento, uno de los mayores problemas en el diseño web es el peso de la página, que tiene un gran efecto en la conversión, la retención, el SEO y, por supuesto, la frustración de sus usuarios cuando tienen conexiones lentas. A continuación, presentamos una forma rápida y sencilla de controlar el peso de la página de su sitio web.
Instale esta extensión de navegador y verá un ícono de dona junto a la barra de direcciones. Cada vez que lo presione, calculará un "presupuesto de rendimiento" basado en la pestaña que está abierta actualmente en su navegador. También puede configurar comparaciones basadas en la competencia, o cualquier número que se le ocurra. Browser Calories está disponible como una extensión del navegador para Chrome, Firefox y Opera.
07. Vectary

¿Quieres entrar en 3D? Vectary es una herramienta basada en navegador que tiene como objetivo facilitar la creación de diseños 3D tanto para principiantes como para creadores experimentados. Puede crear sus diseños dentro del usuario del navegador web utilizando una serie de controles deslizantes y herramientas de modelado estándar, y se guardan automáticamente en la nube, lo que permite compartirlos y acceder a ellos fácilmente. Vectary aún no ha tenido un lanzamiento completo, pero puede registrarse en el sitio web para acceder a la versión beta cerrada.


